Part01-集成MP完成项目初始化
blog-tiny
│ pom.xml
│
└─src
└─main
├─java
│ └─org
│ └─org.myslayers
│ │ Application.java
│ │ CodeGenerator.java
│ │
│ ├─common
│ │ └─lang
│ │ Result.java
│ │
│ ├─config
│ │ MyBatisPlusConfig.java
│ │
│ ├─controller
│ │ BaseController.java
│ │ PostController.java
│ │ UserController.java
│ │
│ ├─entity
│ │ BaseEntity.java
│ │ Post.java
│ │ User.java
│ │
│ ├─mapper
│ │ PostMapper.java
│ │ UserMapper.java
│ │
│ └─service
│ │ PostService.java
│ │ UserService.java
│ │
│ └─impl
│ PostServiceImpl.java
│ UserServiceImpl.java
│
└─resources
│ application-win.yml
│ application.yml
│ spy.properties
│
├─mapper
│ PostMapper.xml
│ UserMapper.xml
│
├─static
└─templates1 MP 环境
pom.xml:项目依赖
<dependencies>
<!--mp、druid、mysql、mp-generator(MyBatis-Plus 从 3.0.3后移除了代码生成器与模板引擎的默认依赖)、MP支持的SQL分析器、MP代码生成使用 freemarker 模板引擎-->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.2.0</version>
</dependency>
<!-- <dependency>-->
<!-- <groupId>com.alibaba</groupId>-->
<!-- <artifactId>druid-spring-boot-starter</artifactId>-->
<!-- <version>1.1.10</version>-->
<!-- </dependency>-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-generator</artifactId>
<version>3.2.0</version>
</dependency>
<dependency>
<groupId>p6spy</groupId>
<artifactId>p6spy</artifactId>
<version>3.8.6</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
</dependencies>application.yml:配置文件,【识别 Mapper 层】
spring:
datasource:
# driver-class-name: com.mysql.cj.jdbc.Driver
# url: jdbc:mysql://127.0.0.1:3306/xblog_tiny?useUnicode=true&useSSL=false&characterEncoding=utf8&serverTimezone=UTC
driver-class-name: com.p6spy.engine.spy.P6SpyDriver
url: jdbc:p6spy:mysql://127.0.0.1:3306/xblog_tiny?useUnicode=true&useSSL=false&characterEncoding=utf8&serverTimezone=UTC
username: root
password: 123456
server:
port: 8080
mybatis-plus:
mapper-locations: classpath*:/mapper/**Mapper.xmlspy.properties:配置文件,【p6spy 组件对应的 spy.properties 配置】
#3.2.1以下使用或者不配置
module.log=com.p6spy.engine.logging.P6LogFactory,com.p6spy.engine.outage.P6OutageFactory
# 自定义日志打印
logMessageFormat=com.baomidou.mybatisplus.extension.p6spy.P6SpyLogger
#日志输出到控制台
appender=com.baomidou.mybatisplus.extension.p6spy.StdoutLogger
# 使用日志系统记录 sql
#appender=com.p6spy.engine.spy.appender.Slf4JLogger
# 设置 p6spy driver 代理
deregisterdrivers=true
# 取消JDBC URL前缀
useprefix=true
# 配置记录 Log 例外,可去掉的结果集有error,info,batch,debug,statement,commit,rollback,result,resultset.
excludecategories=info,debug,result,batch,resultset
# 日期格式
dateformat=yyyy-MM-dd HH:mm:ss
# 实际驱动可多个
#driverlist=org.h2.Driver
# 是否开启慢SQL记录
outagedetection=true
# 慢SQL记录标准 2 秒
outagedetectioninterval=22 MP 代码生成器
- CodeGenerator.java:代码生成器,【配置 MySQL 相关信息,比如表名、用户名、密码】
// 演示例子,执行 main 方法控制台输入模块表名回车自动生成对应项目目录中
public class CodeGenerator {
/**
* <p>
* 读取控制台内容
* </p>
*/
public static String scanner(String tip) {
Scanner scanner = new Scanner(System.in);
StringBuilder help = new StringBuilder();
help.append("请输入" + tip + ":");
System.out.println(help.toString());
if (scanner.hasNext()) {
String ipt = scanner.next();
if (StringUtils.isNotEmpty(ipt)) {
return ipt;
}
}
throw new MybatisPlusException("请输入正确的" + tip + "!");
}
public static void main(String[] args) {
// 代码生成器
AutoGenerator mpg = new AutoGenerator();
// 全局配置
GlobalConfig gc = new GlobalConfig();
final String projectPath = System.getProperty("user.dir");
gc.setOutputDir(projectPath + "/src/main/java");
gc.setAuthor("org/myslayers");
gc.setOpen(false);
// gc.setSwagger2(true); 实体属性 Swagger2 注解
gc.setServiceName("%sService");
mpg.setGlobalConfig(gc);
// 数据源配置
DataSourceConfig dsc = new DataSourceConfig();
dsc.setUrl(
"jdbc:mysql://localhost:3306/xblog_tiny?useUnicode=true&useSSL=false&characterEncoding=utf8&serverTimezone=UTC");
// dsc.setSchemaName("public");
dsc.setDriverName("com.mysql.cj.jdbc.Driver");
dsc.setUsername("root");
dsc.setPassword("123456");
mpg.setDataSource(dsc);
// 包配置
PackageConfig pc = new PackageConfig();
pc.setModuleName(null);
pc.setParent("org.org.myslayers");
mpg.setPackageInfo(pc);
// 自定义配置
InjectionConfig cfg = new InjectionConfig() {
@Override
public void initMap() {
// to do nothing
}
};
// 如果模板引擎是 freemarker
String templatePath = "/templates/mapper.xml.ftl";
// 如果模板引擎是 velocity
// String templatePath = "/templates/mapper.xml.vm";
// 自定义输出配置
List<FileOutConfig> focList = new ArrayList<>();
// 自定义配置会被优先输出
focList.add(new FileOutConfig(templatePath) {
@Override
public String outputFile(TableInfo tableInfo) {
// 自定义输出文件名 , 如果你 Entity 设置了前后缀、此处注意 xml 的名称会跟着发生变化!!
return projectPath + "/src/main/resources/mapper/"
+ "/" + tableInfo.getEntityName() + "Mapper" + StringPool.DOT_XML;
}
});
cfg.setFileOutConfigList(focList);
mpg.setCfg(cfg);
// 配置模板
TemplateConfig templateConfig = new TemplateConfig();
// 配置自定义输出模板
//指定自定义模板路径,注意不要带上.ftl/.vm, 会根据使用的模板引擎自动识别
// templateConfig.setEntity("templates/entity2.java");
// templateConfig.setService();
// templateConfig.setController();
templateConfig.setXml(null);
mpg.setTemplate(templateConfig);
// 策略配置
StrategyConfig strategy = new StrategyConfig();
strategy.setNaming(NamingStrategy.underline_to_camel);
strategy.setColumnNaming(NamingStrategy.underline_to_camel);
// 你自己的父类实体,没有就不用设置!
strategy.setSuperEntityClass("org.org.myslayers.entity.BaseEntity");
strategy.setEntityLombokModel(true);
strategy.setRestControllerStyle(true);
// 你自己的父类控制器,没有就不用设置!
strategy.setSuperControllerClass("org.org.myslayers.controller.BaseController");
strategy.setInclude(scanner("表名,多个英文逗号分割").split(","));
strategy.setSuperEntityColumns("id", "created", "modified");
strategy.setControllerMappingHyphenStyle(true);
strategy.setTablePrefix("m_");
mpg.setStrategy(strategy);
mpg.setTemplateEngine(new FreemarkerTemplateEngine());
mpg.execute();
}
}3 MP 分页
MyBatisPlusConfig.java:配置类
/**
* MP配置类
*/
@Configuration
@EnableTransactionManagement
@MapperScan("org.org.myslayers.mapper")
public class MyBatisPlusConfig {
/**
* 分页插件
*/
@Bean
public PaginationInterceptor paginationInterceptor() {
PaginationInterceptor paginationInterceptor = new PaginationInterceptor();
return paginationInterceptor;
}
}4 前后端分离,统一封装返回结果
Result.java:实体类,【前后端分离,统一封装返回结果】
/**
* 统一封装返回结果
*/
@Data
public class Result implements Serializable {
// 操作状态:200代表成功,非200为失败/异常
private int code;
// 携带msg
private String msg;
// 携带data
private Object data;
public static Result success(int code, String msg, Object data) {
Result result = new Result();
result.code = code;
result.msg = msg;
result.data = data;
return result;
}
public static Result success(String msg) {
return Result.success(200, msg, null);
}
public static Result success(String msg, Object data) {
return Result.success(200, msg, data);
}
public static Result fail(int code, String msg, Object data) {
Result result = new Result();
result.code = code;
result.msg = msg;
result.data = data;
return result;
}
public static Result fail(String msg) {
return fail(500, msg, null);
}
public static Result fail(String msg, Object data) {
return fail(500, msg, data);
}
}Part02-集成Shiro-Redis-Jwt实现会话共享(一)
blog-tiny
│ pom.xml
│
└─src
└─main
├─java
│ └─org
│ └─org.myslayers
│ ├─config
│ │ ShiroConfig.java
│ │
│ ├─shiro
│ │ AccountProfile.java
│ │ AccountRealm.java
│ │ JwtFilter.java
│ │ JwtToken.java
│ │
│ └─utils
│ JwtUtils.java
│
└─resources
│ application-win.yml
│ application.yml
│
└─META-INF
spring-devtools.properties5 集成 Shiro-Redis、Jwt 环境
pom.xml:项目依赖,【shiro-redis、jwt 实现会话共享、身份验证】
<dependencies>
<!--shiro-redis、jwt 实现会话共享、身份验证-->
<dependency>
<groupId>org.crazycake</groupId>
<artifactId>shiro-redis-spring-boot-starter</artifactId>
<version>3.2.1</version>
</dependency>
<dependency>
<groupId>io.jsonwebtoken</groupId>
<artifactId>jjwt</artifactId>
<version>0.9.1</version>
</dependency>
</dependencies>6 编写 ShiroConfig.java 配置文件
ShiroConfig.java:配置类,【安全管理器、过滤器链、过滤器工厂】
/**
* 配置类:安全管理器、过滤器链、过滤器工厂
*/
@Configuration
public class ShiroConfig {
@Autowired
JwtFilter jwtFilter;
/**
* 1.安全管理器:根据 “https://github.com/alexxiyang/shiro-redis/tree/master/docs” 说明,将 【自定义Realm】、【自定义的session会话管理器】、【自定义的redis缓存管理器】 注入 DefaultWebSecurityManager,并关闭shiro自带的session
*
* 具体内容如下:
* - 引入 RedisSessionDAO 和 RedisCacheManager,为了解决 shiro 的权限数据和会话信息能保存到 redis 中,实现会话共享
* - 重写 SessionManager 和 DefaultWebSecurityManager,同时在 DefaultWebSecurityManager 中为了关闭 shiro 自带的 session 方式,我们需要设置为 false,这样用户就不再能通过 session 方式登录 shiro,而后将采用 jwt 凭证登录
*/
@Bean
public SessionManager sessionManager(RedisSessionDAO redisSessionDAO) {
DefaultWebSessionManager sessionManager = new DefaultWebSessionManager();
sessionManager.setSessionDAO(redisSessionDAO);
return sessionManager;
}
@Bean
public DefaultWebSecurityManager securityManager(AccountRealm accountRealm, SessionManager sessionManager, RedisCacheManager redisCacheManager) {
DefaultWebSecurityManager securityManager = new DefaultWebSecurityManager(accountRealm);
// 将 自定义Realm 注册到安全管理器中
securityManager.setRealm(accountRealm);
// 将 自定义的session会话管理器 注册到安全管理器中
securityManager.setSessionManager(sessionManager);
// 将 自定义的redis缓存管理器 注册到安全管理器中
securityManager.setCacheManager(redisCacheManager);
// 关闭 shiro自带的session
DefaultSubjectDAO subjectDAO = new DefaultSubjectDAO();
DefaultSessionStorageEvaluator defaultSessionStorageEvaluator = new DefaultSessionStorageEvaluator();
defaultSessionStorageEvaluator.setSessionStorageEnabled(false);
subjectDAO.setSessionStorageEvaluator(defaultSessionStorageEvaluator);
securityManager.setSubjectDAO(subjectDAO);
return securityManager;
}
/**
* 2.过滤器链
*
* 具体内容如下:不再通过编码形式拦截 Controller 访问路径,而将全部路由经过 JwtFilter 处理
* - 如果 JwtFilter 在判断请求头时,如果存在 jwt 信息,校验 jwt 的有效性,如果有效,则直接执行 executeLogin 方法实现自动登录
* - 如果 JwtFilter 在判断请求头时,如果没有 jwt 信息,则跳过;跳过之后,有 Controller 中的 Shiro 注解【@RequiresAuthentication】 来控制权限访问
*/
@Bean
public ShiroFilterChainDefinition shiroFilterChainDefinition() {
DefaultShiroFilterChainDefinition chainDefinition = new DefaultShiroFilterChainDefinition();
Map<String, String> filterMap = new LinkedHashMap<>();
filterMap.put("/**", "jwt"); // 将全部路由交给 JwtFilter 过滤器进行处理
chainDefinition.addPathDefinitions(filterMap);
return chainDefinition;
}
/**
* 3.过滤器工厂
*/
@Bean
public ShiroFilterFactoryBean shiroFilterFactoryBean(SecurityManager securityManager, ShiroFilterChainDefinition shiroFilterChainDefinition) {
ShiroFilterFactoryBean shiroFilter = new ShiroFilterFactoryBean();
// shiroFilter 设置 自定义安全管理器(securityManager)
shiroFilter.setSecurityManager(securityManager);
// shiroFilter 设置 自定义jwtFilter
Map<String, Filter> filters = new HashMap<>();
filters.put("jwt", jwtFilter);
shiroFilter.setFilters(filters);
// shiroFilter 设置 自定义过滤器链(chainDefinition)
Map<String, String> filterMap = shiroFilterChainDefinition.getFilterChainMap();
shiroFilter.setFilterChainDefinitionMap(filterMap);
return shiroFilter;
}
}7 编写 JwtFilter.java 配置文件
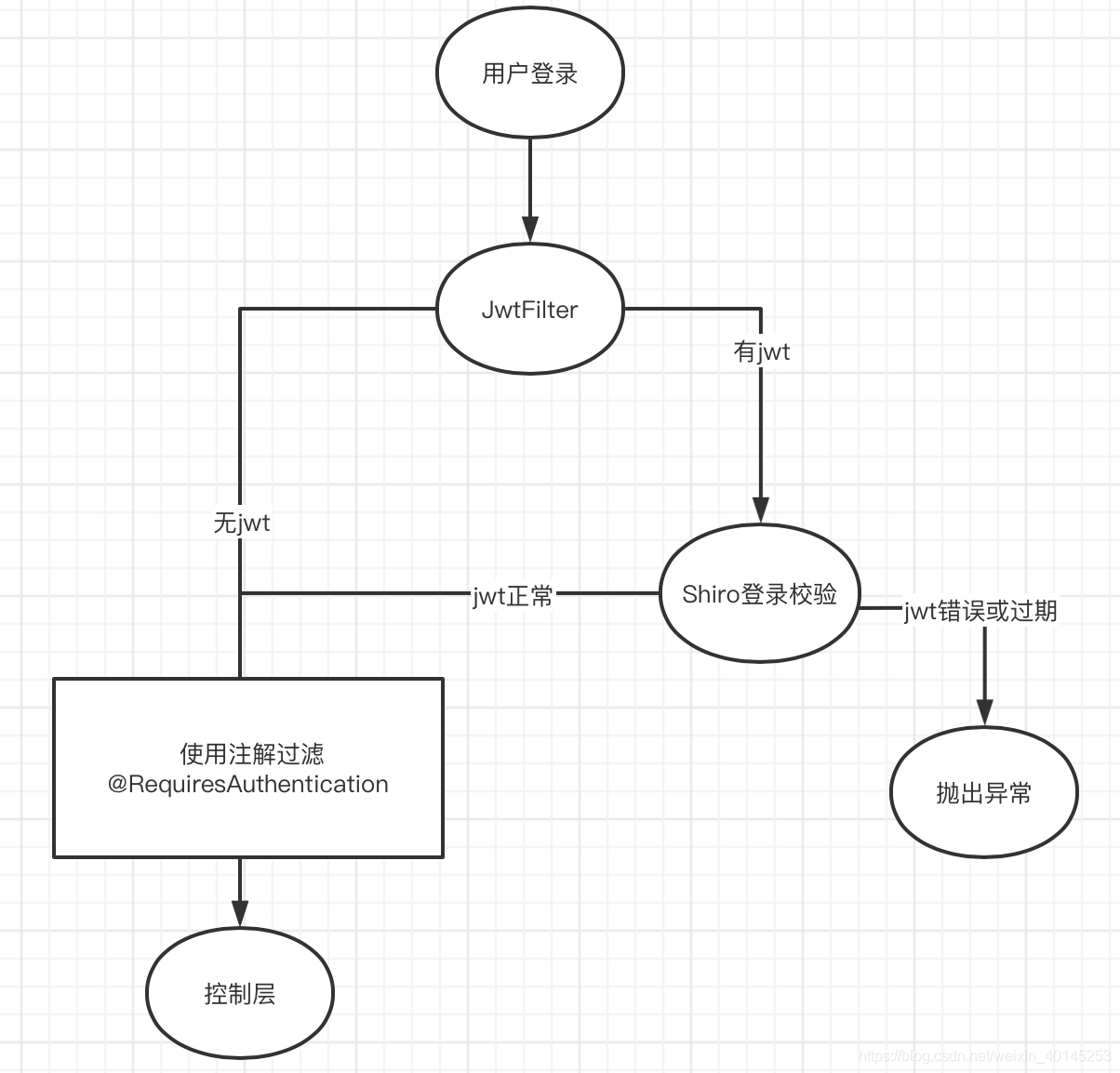
- 采用 Jwt 作为跨域身份验证解决方案,原理如下:

JwtFilter.java:Filter,【继承 Shiro 内置的 AuthenticatingFilter】
/**
* Filter:继承 Shiro 内置的 AuthenticatingFilter
*/
@Component
public class JwtFilter extends AuthenticatingFilter {
@Autowired
JwtUtils jwtUtils;
/**
* createToken:实现登录,【从 request 的 header 中获取 自定义的jwt(Authorization),然后生成 JwtToken 信息并返回】
*/
@Override
protected AuthenticationToken createToken(ServletRequest servletRequest, ServletResponse servletResponse) throws Exception {
HttpServletRequest request = (HttpServletRequest) servletRequest;
String jwt = request.getHeader("Authorization");
if (StringUtils.isEmpty(jwt)) {
return null;
}
return new JwtToken(jwt);
}
/**
* onAccessDenied:拦截校验,
* - 如果 JwtFilter 在判断请求头时,如果存在 jwt 信息,校验 jwt 的有效性,如果有效,则直接执行 executeLogin 方法实现自动登录
* - 如果 JwtFilter 在判断请求头时,如果没有 jwt 信息,则跳过;跳过之后,有 Controller 中的 Shiro 注解【@RequiresAuthentication】 来控制权限访问
*/
@Override
protected boolean onAccessDenied(ServletRequest servletRequest, ServletResponse servletResponse) throws Exception {
HttpServletRequest request = (HttpServletRequest) servletRequest;
String jwt = request.getHeader("Authorization");
if (StringUtils.isEmpty(jwt)) {
return true;
} else {
// 校验jwt
Claims claim = jwtUtils.getClaimByToken(jwt);
if (claim == null || jwtUtils.isTokenExpired(claim.getExpiration())) {
throw new ExpiredCredentialsException("token已失效,请重新登录");
}
// 执行登录
return executeLogin(servletRequest, servletResponse);
}
}
/**
* onLoginFailure:登录异常时候进入的方法,【前后端项目,使用JSON格式的数据,将异常信息封装然后抛出】
*/
@Override
protected boolean onLoginFailure(AuthenticationToken token, AuthenticationException e, ServletRequest request, ServletResponse response) {
Throwable throwable = e.getCause() == null ? e : e.getCause();
Result result = Result.fail(throwable.getMessage());
String json = JSONUtil.toJsonStr(result);
try {
HttpServletResponse httpServletResponse = (HttpServletResponse) response;
httpServletResponse.getWriter().print(json);
} catch (IOException ioException) {
}
return false;
}
/**
* preHandle:拦截器的前置拦截,【前后端项目,除了需要跨域全局配置之外,拦截器中也需要提供跨域支持。这样,拦截器才不会在进入 Controller 之前就被限制了】
*/
@Override
protected boolean preHandle(ServletRequest request, ServletResponse response) throws Exception {
HttpServletRequest httpServletRequest = WebUtils.toHttp(request);
HttpServletResponse httpServletResponse = WebUtils.toHttp(response);
httpServletResponse.setHeader("Access-control-Allow-Origin", httpServletRequest.getHeader("Origin"));
httpServletResponse.setHeader("Access-Control-Allow-Methods", "GET,POST,OPTIONS,PUT,DELETE");
httpServletResponse.setHeader("Access-Control-Allow-Headers", httpServletRequest.getHeader("Access-Control-Request-Headers"));
// 跨域时会首先发送一个OPTIONS请求,这里我们给OPTIONS请求直接返回正常状态
if (httpServletRequest.getMethod().equals(RequestMethod.OPTIONS.name())) {
httpServletResponse.setStatus(org.springframework.http.HttpStatus.OK.value());
return false;
}
return super.preHandle(request, response);
}
}JwtUtils.java:生成和校验 jwt 的工具类:【来自 application.yml 配置文件】
/**
* 生成和校验 jwt 的工具类:【来自 application.yml 配置文件】
*/
@Slf4j
@Data
@Component
@ConfigurationProperties(prefix = "org.myslayers.jwt")
public class JwtUtils {
private String secret;
private long expire;
private String header;
/**
* 生成 jwt token
*/
public String generateToken(long userId) {
Date nowDate = new Date();
//过期时间
Date expireDate = new Date(nowDate.getTime() + expire * 1000);
return Jwts.builder()
.setHeaderParam("typ", "JWT")
.setSubject(userId + "")
.setIssuedAt(nowDate)
.setExpiration(expireDate)
.signWith(SignatureAlgorithm.HS512, secret)
.compact();
}
/**
* 获取 jwt 信息
*/
public Claims getClaimByToken(String token) {
try {
return Jwts.parser()
.setSigningKey(secret)
.parseClaimsJws(token)
.getBody();
} catch (Exception e) {
log.debug("validate is token error ", e);
return null;
}
}
/**
* 判断 token 是否过期,true代表过期;false代表有效
*/
public boolean isTokenExpired(Date expiration) {
return expiration.before(new Date());
}
}application.yml:配置文件,用于 JwtUtils.java 的 属性注入,【开启 shiro-redis 会话管理、向 JwtUtils.java 类中的属性注入值】
shiro-redis:
enabled: true
redis-manager:
host: 127.0.0.1:6379
password: org.myslayers
org.myslayers:
jwt:
# 加密秘钥
secret: f4e2e52034348f86b67cde581c0f9eb5
# token有效时长,7天,单位秒
expire: 604800
# header
header: authorizationspring-devtools.properties:配置文件,【项目使用 spring-boot-devtools 时,在热部署的情况下,防止重启报错】
restart.include.shiro-redis=/shiro-[\\w-\\.]+jar8 编写 AccountRealm.java 配置文件
AccountRealm.java:Realm,【继承 Shiro 内置的 AuthorizingRealm】
/**
* Realm:继承 Shiro 内置的 AuthorizingRealm
*/
@Component
public class AccountRealm extends AuthorizingRealm {
@Autowired
JwtUtils jwtUtils;
@Autowired
UserService userService;
/**
* supports:让 realm 支持 jwt 的凭证校验,【shiro 默认 supports 是 UsernamePasswordToken,使用 jwt 的方式,需要自定义 JwtToken 取代 UsernamePasswordToken】
*/
@Override
public boolean supports(AuthenticationToken token) {
return token instanceof JwtToken;
}
/**
* doGetAuthorizationInfo(授权):权限校验
*/
@Override
protected AuthorizationInfo doGetAuthorizationInfo(PrincipalCollection principals) {
return null;
}
/**
* doGetAuthenticationInfo(认证):登录认证,【通过 JwtToken 获取到用户信息 来 判断用户的状态,并抛出对应的异常信息】,同时,【登录成功之后返回的一个用户信息的载体,将 user 信息封装成 SimpleAuthenticationInfo 对象 返回给 shiro】
*/
@Override
protected AuthenticationInfo doGetAuthenticationInfo(AuthenticationToken token) throws AuthenticationException {
JwtToken jwtToken = (JwtToken) token;
String userId = jwtUtils.getClaimByToken((String) jwtToken.getPrincipal()).getSubject();
User user = userService.getById(Long.valueOf(userId));
if (user == null) {
throw new UnknownAccountException("账户不存在");
}
if (user.getStatus() == -1) {
throw new LockedAccountException("账户已被锁定");
}
AccountProfile profile = new AccountProfile();
BeanUtil.copyProperties(user, profile); //将 user对象 拷贝一份至 AccountProfile 对象
return new SimpleAuthenticationInfo(profile, jwtToken.getCredentials(), getName());
}
}JwtToken.java:Token,用于 AccountRealm.java 的 supports 方法,【shiro 默认 supports 是 UsernamePasswordToken,使用 jwt 的方式,需要自定义 JwtToken 取代 UsernamePasswordToken】
/**
* Token:用于 AccountRealm.java 的 supports 方法,【shiro 默认 supports 是 UsernamePasswordToken,使用 jwt 的方式,需要自定义 JwtToken 取代 UsernamePasswordToken】
*/
public class JwtToken implements AuthenticationToken {
private String token;
public JwtToken(String jwt) {
this.token = jwt;
}
@Override
public Object getPrincipal() {
return token;
}
@Override
public Object getCredentials() {
return token;
}
}AccountProfile.java:Profile,用于 AccountRealm.java 的 AuthenticationInfo 方法,【登录成功之后返回的一个用户信息的载体,将 user 信息封装成 SimpleAuthenticationInfo 对象 返回给 shiro】
/**
* Profile:用于 AccountRealm.java 的 AuthenticationInfo 方法,【登录成功之后返回的一个用户信息的载体,将 user 信息封装成 SimpleAuthenticationInfo 对象 返回给 shiro】
*/
@Data
public class AccountProfile implements Serializable {
private Long id;
private String username;
private String avatar;
private String email;
}AuthenticatingFilter.java:源码分析,executeLogin()执行登录时,会使用 JWT(token),并委托 AccountRealm.java 中的 doGetAuthenticationInfo 方法进行登录认证
public abstract class AuthenticatingFilter extends AuthenticationFilter {
protected boolean executeLogin(ServletRequest request, ServletResponse response) throws Exception {
AuthenticationToken token = this.createToken(request, response);
if (token == null) {
String msg = "createToken method implementation returned null. A valid non-null AuthenticationToken must be created in order to execute a login attempt.";
throw new IllegalStateException(msg);
} else {
try {
// 使用token,并委托 AccountRealm.java 中的 doGetAuthenticationInfo 方法进行登录认证
Subject subject = this.getSubject(request, response);
subject.login(token);
return this.onLoginSuccess(token, subject, request, response);
} catch (AuthenticationException var5) {
return this.onLoginFailure(token, var5, request, response);
}
}
}
}Part03-集成Shiro-Redis-Jwt实现会话共享(二)
blog-tiny
└─src
└─main
├─java
│ └─org
│ └─org.myslayers
│ │
│ ├─common
│ │ ├─exception
│ │ │ GlobalExceptionHandler.java.java # 全局异常
│ │ │
│ │ └─lang
│ │ Result.java # 统一封装返回结果
│ │
│ ├─config
│ │ CorsConfig.java.java # 跨越问题
│ │
│ ├─entity
│ │ User.java # 表单校验
│ │
│ ├─shiro
│ │ JwtFilter.java # 跨越问题9 前后端分离:统一封装返回结果
Result.java:实体类,【前后端分离,统一封装返回结果】
/**
* 统一封装返回结果
*/
@Data
public class Result implements Serializable {
// 操作状态:200代表成功,非200为失败/异常
private int code;
// 携带msg
private String msg;
// 携带data
private Object data;
public static Result success(int code, String msg, Object data) {
Result result = new Result();
result.code = code;
result.msg = msg;
result.data = data;
return result;
}
public static Result success(String msg) {
return Result.success(200, msg, null);
}
public static Result success(String msg, Object data) {
return Result.success(200, msg, data);
}
public static Result fail(int code, String msg, Object data) {
Result result = new Result();
result.code = code;
result.msg = msg;
result.data = data;
return result;
}
public static Result fail(String msg) {
return fail(500, msg, null);
}
public static Result fail(String msg, Object data) {
return fail(500, msg, data);
}
}10 前后端分离:全局异常
-
默认情况下,返回 Tomcat 或 Nginx 报错页面,对用户不太友好,除此之外,可以根据实际需要对状态码进一步处理。
-
GlobalExceptionHandler.java:全局异常,【Shiro 抛出的异常、处理实体校验的异常、处理 Assert 的异常、处理 Runtime 异常】
/**
* 全局异常
*/
@Slf4j
@RestControllerAdvice
public class GlobalExceptionHandler {
//ShiroException:Shiro抛出的异常,比如用户权限、用户登录
@ResponseStatus(HttpStatus.UNAUTHORIZED)
@ExceptionHandler(value = ShiroException.class)
public Result handler(ShiroException e) {
log.error("运行时异常:----------------{}", e);
return Result.fail(401, e.getMessage(), null);
}
//MethodArgumentNotValidException:处理实体校验的异常
@ResponseStatus(HttpStatus.BAD_REQUEST)
@ExceptionHandler(value = MethodArgumentNotValidException.class)
public Result handler(MethodArgumentNotValidException e) {
log.error("实体校验异常:----------------{}", e);
BindingResult bindingResult = e.getBindingResult();
ObjectError objectError = bindingResult.getAllErrors().stream().findFirst().get();
return Result.fail(objectError.getDefaultMessage());
}
//IllegalArgumentException:处理 Assert 的异常
@ResponseStatus(HttpStatus.BAD_REQUEST)
@ExceptionHandler(value = IllegalArgumentException.class)
public Result handler(IllegalArgumentException e) {
log.error("Assert异常:----------------{}", e);
return Result.fail(e.getMessage());
}
//RuntimeException:处理 Runtime 异常
@ResponseStatus(HttpStatus.BAD_REQUEST)
@ExceptionHandler(value = RuntimeException.class)
public Result handler(RuntimeException e) {
log.error("运行时异常:----------------{}", e);
return Result.fail(e.getMessage());
}
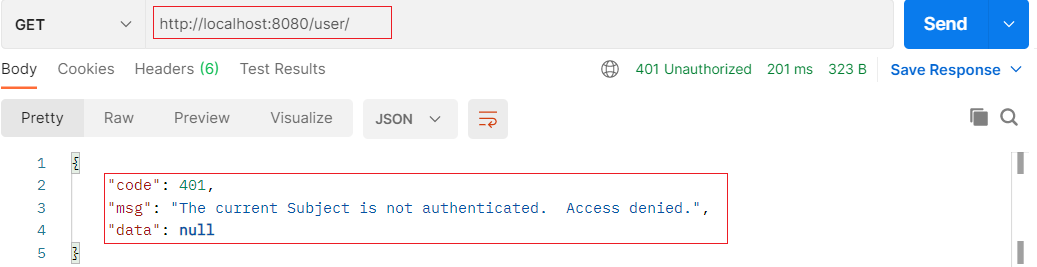
}UserController.java:控制层,【测试全局异常是否生效,使用 @RequiresAuthentication 注解】
@RestController
@RequestMapping("/user")
public class UserController extends BaseController {
@RequiresAuthentication //需要用户登录,否则无法访问该接口
@GetMapping({"", "/", "/index", "/index.html"})
public Object index() {
User user = userService.getById(1);
return Result.success(200, "操作成功!", user);
}
}- 效果图如下:

11 前后端分离:表单校验
-
默认提交表单数据时,前端校验可以使用类似于 jQuery Validate 等 js 插件实现,而后端校验可以使用 Hibernate validatior 来做校验。注:SpringBoot 默认集成 Hibernate validatior 校验
-
User.java:实体类
@Data
@EqualsAndHashCode(callSuper = true)
@Accessors(chain = true)
@TableName("m_user")
public class User extends BaseEntity {
private static final long serialVersionUID = 1L;
/**
* 用户的【昵称】
*/
@NotBlank(message = "昵称不能为空")
private String username;
/**
* 用户的【密码】
*/
@NotBlank(message = "密码不能为空")
private String password;
/**
* 用户的【邮件】
*/
@NotBlank(message = "邮箱不能为空")
@Email(message = "邮箱格式不正确")
private String email;
/**
* 用户的【性别】:0代表男,1代表女
*/
private String gender;
/**
* 用户的【头像】
*/
private String avatar;
/**
* 用户的【状态】:0代表登录成功,-1代表登录失败
*/
private Integer status;
/**
* 用户的【近期登陆日期】
*/
private Date lasted;
}Post.java:实体类
@Data
@EqualsAndHashCode(callSuper = true)
@Accessors(chain = true)
@TableName("m_post")
public class Post extends BaseEntity {
private static final long serialVersionUID = 1L;
/**
* 文章的【用户ID】
*/
private Long userId;
/**
* 文章的【标题】
*/
@NotBlank(message = "标题不能为空")
private String title;
/**
* 文章的【描述】
*/
@NotBlank(message = "描述不能为空")
private String description;
/**
* 文章的【内容】
*/
@NotBlank(message = "内容不能为空")
private String content;
/**
* 文章的【状态】
*/
private Integer status;
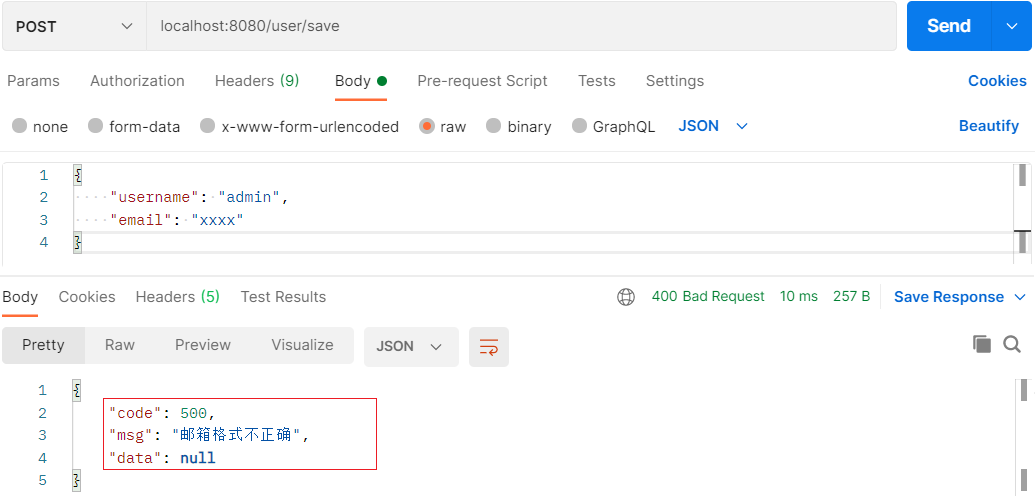
}UserController.java:控制层,【测试表单校验是否生效,使用 @Validated 注解】
@RestController
@RequestMapping("/user")
public class UserController extends BaseController {
@PostMapping("/save")
public Object testUser(@Validated @RequestBody User user) {
return user.toString();
}
}- 效果图如下:

12 前后端分离:跨域问题
CorsConfig.java:配置类,【前后端分离,跨域问题】
/**
* 前后端分离:跨域问题
*/
@Configuration
public class CorsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("*")
.allowedMethods("GET", "HEAD", "POST", "PUT", "DELETE", "OPTIONS")
.allowCredentials(true)
.maxAge(3600)
.allowedHeaders("*");
}
}JwtFilter.java:配置类,【前后端分离,拦截器中加入跨域支持,这样拦截器才不会在进入 Controller 之前就被限制了】
/**
* Filter:继承 Shiro 内置的 AuthenticatingFilter
*/
@Component
public class JwtFilter extends AuthenticatingFilter {
/**
* preHandle:拦截器的前置拦截,【前后端项目,除了需要跨域全局配置之外,拦截器中也需要提供跨域支持。这样,拦截器才不会在进入 Controller 之前就被限制了】
*/
@Override
protected boolean preHandle(ServletRequest request, ServletResponse response) throws Exception {
HttpServletRequest httpServletRequest = WebUtils.toHttp(request);
HttpServletResponse httpServletResponse = WebUtils.toHttp(response);
httpServletResponse.setHeader("Access-control-Allow-Origin", httpServletRequest.getHeader("Origin"));
httpServletResponse.setHeader("Access-Control-Allow-Methods", "GET,POST,OPTIONS,PUT,DELETE");
httpServletResponse.setHeader("Access-Control-Allow-Headers", httpServletRequest.getHeader("Access-Control-Request-Headers"));
// 跨域时会首先发送一个OPTIONS请求,这里我们给OPTIONS请求直接返回正常状态
if (httpServletRequest.getMethod().equals(RequestMethod.OPTIONS.name())) {
httpServletResponse.setStatus(org.springframework.http.HttpStatus.OK.value());
return false;
}
return super.preHandle(request, response);
}
}Part04-使用Shiro-Redis-Jwt开发登录接口
blog-tiny
└─src
└─main
├─java
│ └─org
│ └─org.myslayers
│ ├─controller
│ │ UserController.java # 登录接口
│ │
│ └─utils
│ ValidationUtil.java # 工具类13 集成 ValidationUtil 工具类
ValidationUtil.java:工具类,【常见校验】
/**
* ValidationUtil 工具类
*/
@Component
public class ValidationUtil {
/**
* 开启快速结束模式 failFast (true)
*/
private static Validator validator = Validation.byProvider(HibernateValidator.class).configure()
.failFast(false).buildValidatorFactory().getValidator();
/**
* 校验对象
*
* @param t bean
* @param groups 校验组
* @return ValidResult
*/
public static <T> ValidResult validateBean(T t, Class<?>... groups) {
ValidResult result = new ValidationUtil().new ValidResult();
Set<ConstraintViolation<T>> violationSet = validator.validate(t, groups);
boolean hasError = violationSet != null && violationSet.size() > 0;
result.setHasErrors(hasError);
if (hasError) {
for (ConstraintViolation<T> violation : violationSet) {
result.addError(violation.getPropertyPath().toString(), violation.getMessage());
}
}
return result;
}
/**
* 校验bean的某一个属性
*
* @param obj bean
* @param propertyName 属性名称
* @return ValidResult
*/
public static <T> ValidResult validateProperty(T obj, String propertyName) {
ValidResult result = new ValidationUtil().new ValidResult();
Set<ConstraintViolation<T>> violationSet = validator.validateProperty(obj, propertyName);
boolean hasError = violationSet != null && violationSet.size() > 0;
result.setHasErrors(hasError);
if (hasError) {
for (ConstraintViolation<T> violation : violationSet) {
result.addError(propertyName, violation.getMessage());
}
}
return result;
}
/**
* 校验结果类
*/
@Data
public class ValidResult {
/**
* 是否有错误
*/
private boolean hasErrors;
/**
* 错误信息
*/
private List<ErrorMessage> errors;
public ValidResult() {
this.errors = new ArrayList<>();
}
public boolean hasErrors() {
return hasErrors;
}
public void setHasErrors(boolean hasErrors) {
this.hasErrors = hasErrors;
}
/**
* 获取所有验证信息
*
* @return 集合形式
*/
public List<ErrorMessage> getAllErrors() {
return errors;
}
/**
* 获取所有验证信息
*
* @return 字符串形式
*/
public String getErrors() {
StringBuilder sb = new StringBuilder();
for (ErrorMessage error : errors) {
sb.append(error.getPropertyPath()).append(":").append(error.getMessage())
.append(" ");
}
return sb.toString();
}
public void addError(String propertyName, String message) {
this.errors.add(new ErrorMessage(propertyName, message));
}
}
@Data
public class ErrorMessage {
private String propertyPath;
private String message;
public ErrorMessage() {
}
public ErrorMessage(String propertyPath, String message) {
this.propertyPath = propertyPath;
this.message = message;
}
}
}14 集成 Shiro-Redis、Jwt 开发登录接口
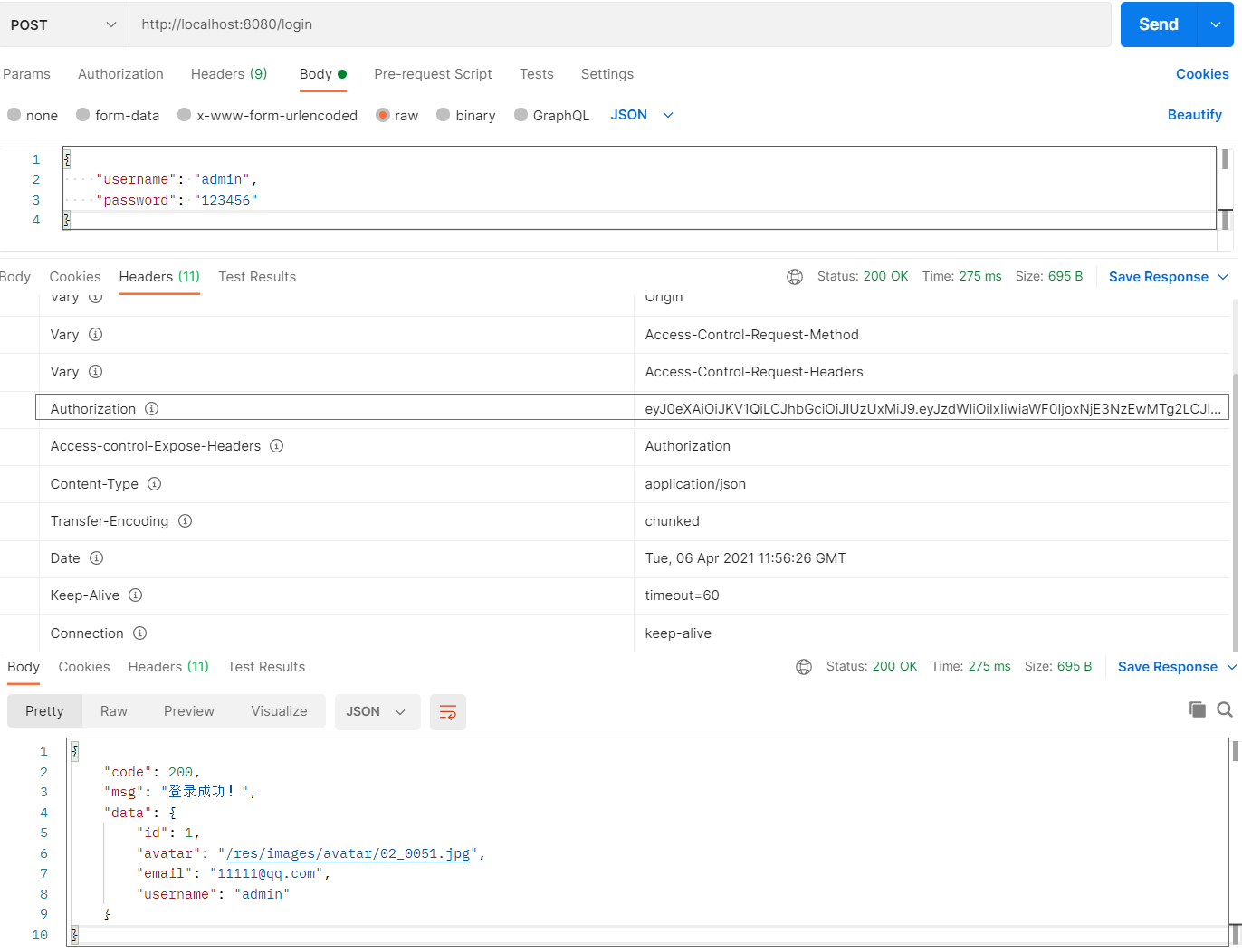
UserController.java:控制层,【用户登录/登出】
@RestController
public class UserController extends BaseController {
@Autowired
UserService userService;
@Autowired
JwtUtils jwtUtils;
/*--------------------------------------1.用户登录/登出------------------------------------>*/
@ResponseBody
@PostMapping("/login")
public Result login(@RequestBody Map<String, String> map) {
//使用Map对象接收一个json对象
String username = map.get("username");
String password = map.get("password");
//判断输入是否为空
if (StrUtil.isEmpty(username) || StrUtil.isBlank(password)) {
return Result.fail("账号或密码不能为空");
}
//根据username查询该用户
User user = userService.getOne(new QueryWrapper<User>().eq("username", username));
//判断用户是否存在
Assert.notNull(user, "用户不存在!");
//判断密码是否正确
if (!user.getPassword().equals(SecureUtil.md5(password))) {
return Result.fail("密码不正确!");
}
//登录成功后,根据 用户id 生成 jwt token,并将 jwt 返回至 response 的 header 请求头中
String jwt = jwtUtils.generateToken(user.getId());
resp.setHeader("Authorization", jwt);
resp.setHeader("Access-control-Expose-Headers", "Authorization");
return Result.success("登录成功!", MapUtil.builder()
.put("id", user.getId())
.put("username", user.getUsername())
.put("avatar", user.getAvatar())
.put("email", user.getEmail())
.map()
);
}
@RequiresAuthentication
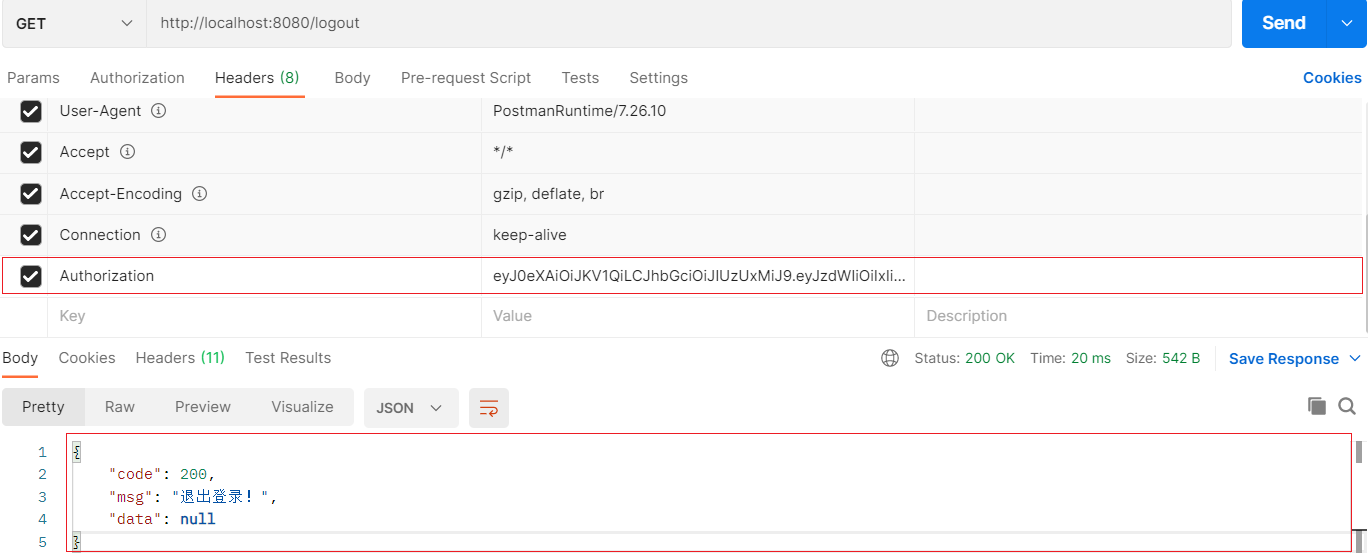
@GetMapping("/logout")
public Result logout() {
SecurityUtils.getSubject().logout();
return Result.success("退出登录!");
}
}- 效果图如下:

- 效果图如下:

Part05-使用Shiro-Redis-Jwt开发项目接口
blog-tiny
└─src
└─main
├─java
│ └─org
│ └─org.myslayers
│ ├─controller
│ │ UserController.java # 项目接口15 集成 Shiro-Redis、Jwt 开发项目接口
@RestController
public class PostController extends BaseController {
@Autowired
PostService PostService;
/**
* 【查询】全部文章
*/
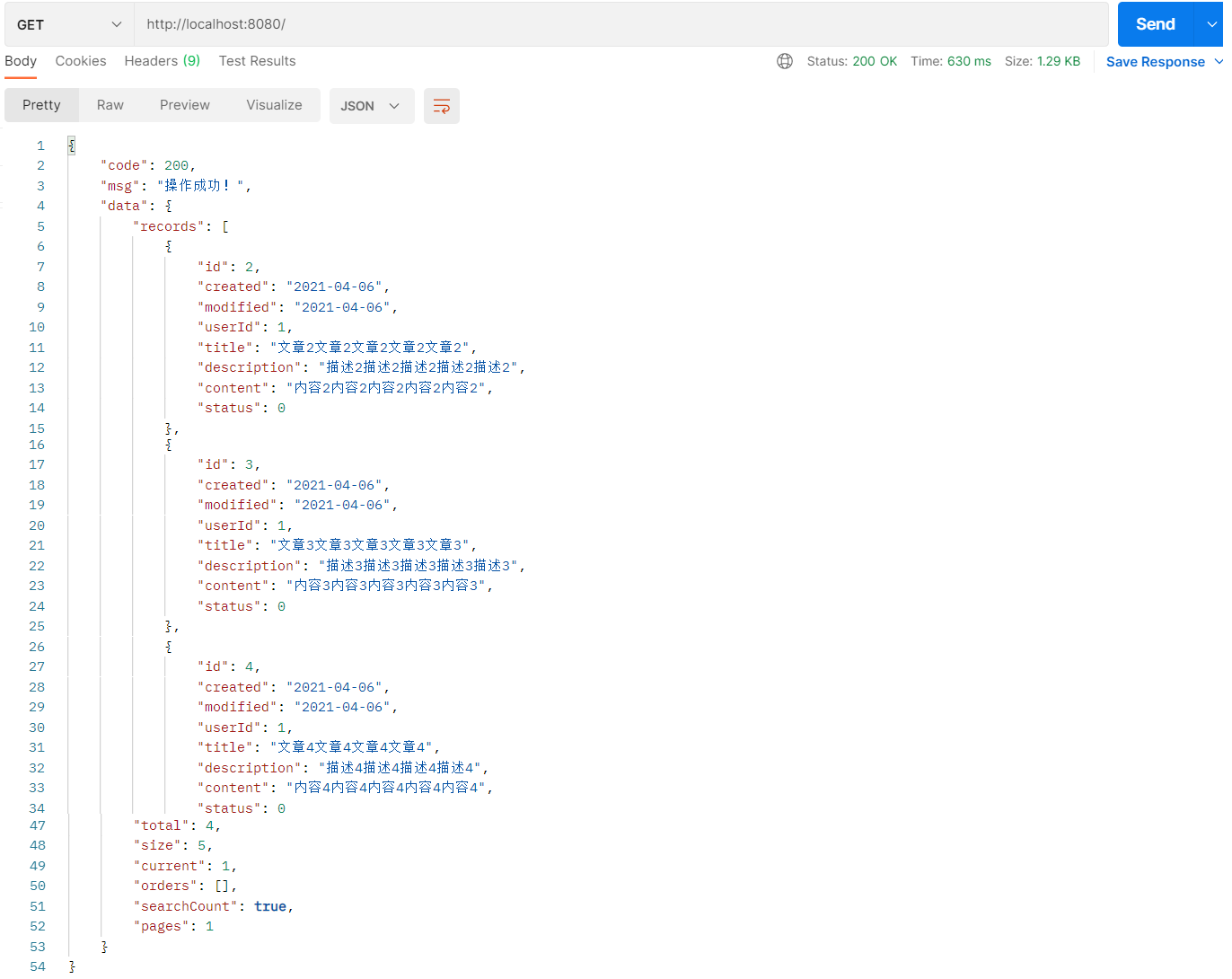
@GetMapping("/post/list")
public Result list(@RequestParam(defaultValue = "1") Integer currentPage) {
IPage pageData = PostService.page(new Page(currentPage, 5), new QueryWrapper<Post>().orderByDesc("created"));
return Result.success("操作成功!", pageData);
}
/**
* 【查看】文章
*/
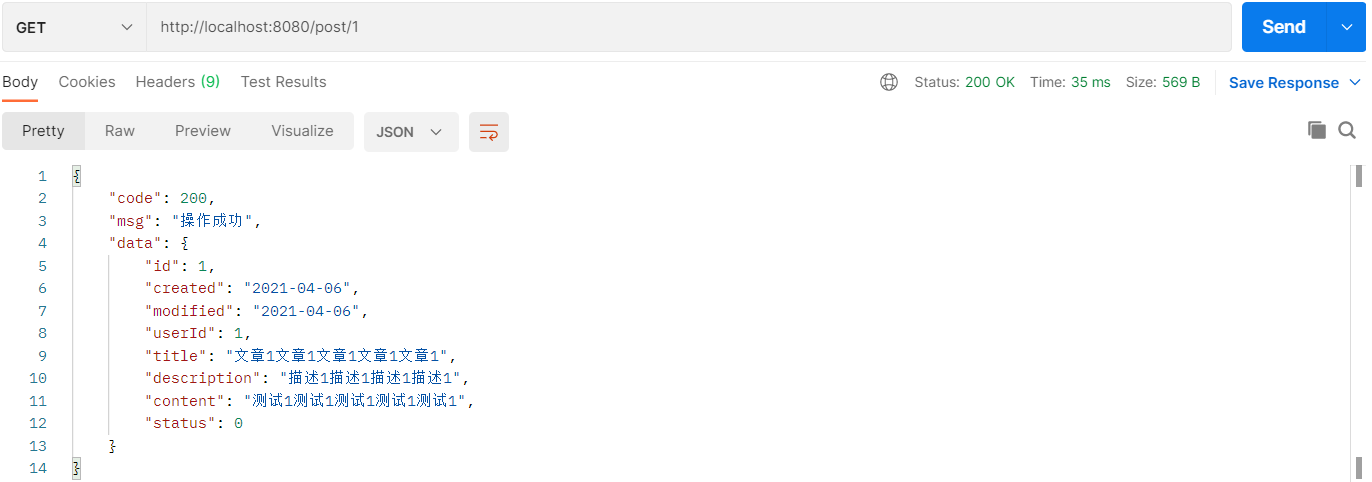
@GetMapping("/post/{id}")
public Result detail(@PathVariable(name = "id") Long id) {
Post post = PostService.getById(id);
Assert.notNull(post, "该博客已被删除");
return Result.success("操作成功", post);
}
/**
* 【更新/添加】文章
*/
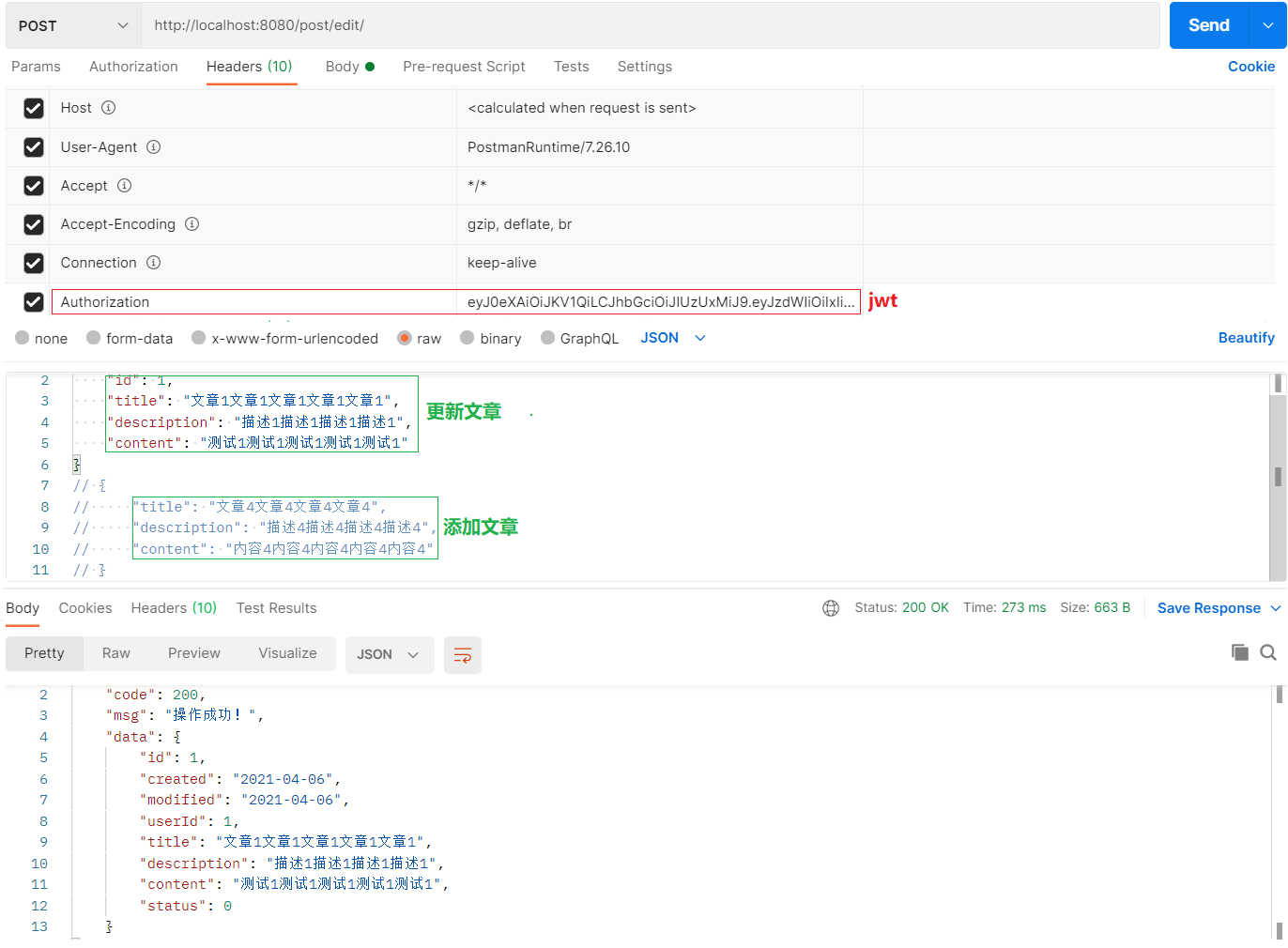
@RequiresAuthentication
@PostMapping("/post/edit")
public Result edit(@Validated @RequestBody Post post) {
Post temp = null;
/**
* 编辑文章:存在文章id,则判断【是否拥有权限编辑该篇文章】
*/
if (post.getId() != null) {
// 登录成功之后返回的登录用户的id 与 当前操作的文章的用户id 比较,判断【是否拥有权限编辑该篇文章】
temp = PostService.getById(post.getId());
Assert.isTrue(temp.getUserId().longValue() == getProfile().getId().longValue(), "没有权限编辑该篇文章!");
} else {
/**
* 添加文章:不存在文章id,则进行字段补充,将post添加至数据库
*/
// 对传入的post文章,进行字段补充,比如userId、status、created
temp = new Post();
temp.setUserId(getProfile().getId());
temp.setStatus(0);
temp.setCreated(new Date());
temp.setModified(new Date());
}
// 从 post 拷贝至 temp,忽略"id", "userId", "created", "status"
BeanUtil.copyProperties(post, temp, "id", "userId", "created", "status", "modified");
PostService.saveOrUpdate(temp);
return Result.success("操作成功!", temp);
}
}- 效果图如下:

- 效果图如下:

- 效果图如下:

Part06-完成项目搭建-vuecli、elementui、axios、qs、mockjs
vue-admin-vue
│ .gitignore
│ babel.config.js
│ blog-tiny-vue.iml
│ package-lock.json
│ package.json
│ README.md
│
├─node_modules
│
├─public
│ favicon.ico
│ index.html
│
└─src
│ App.vue
│ main.js
│
├─assets
│ logo.png
│
├─components
│ HelloWorld.vue
│
├─router
│ index.js
│
├─store
│ index.js
│
└─views
About.vue
Home.vue16 使用 vue-cli 完成项目搭建
a.安装
yarn global add @vue/cli && yarn global add webpack && yarn global add webpack-cli
b.查看
vue -V && webpack -v17 使用 element-ui 完成项目搭建
- element-ui:组件库
a.安装
yarn add element-ui
b.配置
cd src/mian.js
------------------------------------------------------------
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import Element from 'element-ui' # 添加该行
import "element-ui/lib/theme-chalk/index.css" # 添加该行
Vue.config.productionTip = false;
Vue.use(Element); # 添加该行
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app');18 使用 axios 完成项目搭建
- axios:一个基于 promise 的 HTTP 库
a.安装
yarn add axios
b.配置
cd src/mian.js
------------------------------------------------------------
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import Element from 'element-ui'
import "element-ui/lib/theme-chalk/index.css"
import axios from 'axios' # 添加该行
Vue.config.productionTip = false;
Vue.use(Element);
Vue.prototype.$axios = axios; # 添加该行
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app');19 使用 qs 完成项目搭建
- qs:查询参数序列化和解析库
a.安装
yarn add qs
b.配置
cd src/views/Login.vue
------------------------------------------------------------
import qs from 'qs'
// ruleLoginForm:json 数据
ruleLoginForm: {
username: 'admin',
password: '123456',
code: '',
token: '',
},
submitForm(ruleLoginForm) {
this.$refs[ruleLoginForm].validate((valid) => {
if (valid) {
// 1.Post请求:获取jwt并存放到vuex
this.$axios.post('/login?' + qs.stringify(this.ruleLoginForm)).then((res) => { // qs:将 json 数据转化为 form 数据
// const jwt = res.headers['authorization']
const jwt = res.data.data.token
console.log('jwt: ', jwt)
this.$store.commit('SET_TOKEN', jwt)
// 2.Get请求:获取userInfo并存放到vuex
this.$axios.get('/sys/userInfo').then((res) => {
this.$store.commit('SET_USERINFO', res.data.data)
})
// 3.跳转主页
this.$router.push('/')
})
} else {
return false
}
})
}
c.说明
// 原因:Captcha 过滤器,需要从 request 中获取 key、code,因此必须将 json 数据转化为 form 数据
String key = req.getParameter("key");
String code = req.getParameter("code");
if (StringUtils.isBlank(code) || StringUtils.isBlank(key)) {
throw new CaptchaException("验证码错误!");
}
if (!code.equals(redisUtil.hget(Const.CAPTCHA_KEY, key))) {
throw new CaptchaException("验证码错误!");
}
// Redis:【Const.CAPTCHA_KEY】对应的键值对【key】-【code】
redisUtil.hdel(Const.CAPTCHA_KEY, key);20 使用 mockjs 完成项目搭建
- mockjs:模拟数据
a.安装
yarn add mockjs
b.配置
cd src/utils/mock.jsPart07-完成项目搭建-配置文件、模拟数据、全局样式、路由规则
vue-admin-vue
│ .eslintrc.js # 2.1 配置文件
│ .prettierrc.js # 2.1 配置文件
│ vue.config.js # 2.1 配置文件
│
└─src
│ App.vue # 2.3 全局样式
│
├─router
│ index.js # 2.4 路由规则
│
├─styles
│ main.scss # 2.3 全局样式
│ normalize.scss
│
├─utils
│ mock.js # 2.2 模拟数据
│
└─views
│ Index.vue # 2.4 页面渲染
│ Login.vue # 2.4 页面渲染
│
├─inc
│ NavBar.vue # 2.4 页面渲染
│ NavTab.vue # 2.4 页面渲染
│ SideMenu.vue # 2.4 页面渲染
│
├─sys
│ Dict.vue # 2.4 页面渲染
│ Menu.vue # 2.4 页面渲染
│ Role.vue # 2.4 页面渲染
│ User.vue # 2.4 页面渲染
│
└─user
Center.vue # 2.4 页面渲染21 使用 配置文件 完成项目搭建
.eslintrc.js:配置文件
module.exports = {
extends: ['alloy', 'alloy/vue'],
env: {
// Your environments (which contains several predefined global variables)
//
// browser: true,
// node: true,
// mocha: true,
// jest: true,
// jquery: true
},
globals: {
// Your global variables (setting to false means it's not allowed to be reassigned)
//
// myGlobal: false
},
rules: {},
}.prettierrc.js:配置文件
// .prettierrc.js
module.exports = {
// max 120 characters per line
printWidth: 100,
// use 2 spaces for indentation
tabWidth: 2,
// use spaces instead of indentations
useTabs: false,
// semicolon at the end of the line
semi: false,
// use single quotes
singleQuote: true,
// object's key is quoted only when necessary
quoteProps: 'as-needed',
// use double quotes instead of single quotes in jsx
jsxSingleQuote: false,
// no comma at the end
trailingComma: 'all',
// spaces are required at the beginning and end of the braces
bracketSpacing: true,
// end tag of jsx need to wrap
jsxBracketSameLine: false,
// brackets are required for arrow function parameter, even when there is only one parameter
arrowParens: 'always',
// format the entire contents of the file
rangeStart: 0,
rangeEnd: Infinity,
// no need to write the beginning @prettier of the file
requirePragma: false,
// No need to automatically insert @prettier at the beginning of the file
insertPragma: false,
// use default break criteria
proseWrap: 'preserve',
// decide whether to break the html according to the display style
htmlWhitespaceSensitivity: 'css',
// vue files script and style tags indentation
vueIndentScriptAndStyle: false,
// lf for newline
endOfLine: 'lf',
// formats quoted code embedded
embeddedLanguageFormatting: 'auto',
}vue.config.js:配置文件,【与 package.json 同属于根目录,@vue/cli-service 会自动加载该配置文件】
//* ***************一、跨越问题********************
let proxyObj = {}
// 使用ws代理
// proxyObj['/ws'] = {
// ws: true,
// target: "ws://localhost:8765"
// };
// 使用http代理
proxyObj['/'] = {
ws: false,
target: 'http://localhost:8765',
changeOrigin: true,
pathRewrite: {
'^/': '',
},
}
//* ***************二、常用设置********************
// const path = require('path')
module.exports = {
// 基本路径
publicPath: process.env.NODE_ENV === 'production' ? '' : '/',
// 输出文件目录
outputDir: process.env.NODE_ENV === 'production' ? 'dist' : 'devdist',
// eslint-loader 是否在保存的时候检查
lintOnSave: false,
/**
* webpack配置,see https://github.com/vuejs/vue-cli/blob/dev/docs/webpack.md
**/
chainWebpack: (config) => {},
configureWebpack: (config) => {
// devtool: 'source-map'
// config.resolve = { // 配置解析别名
// extensions: ['.js', '.json', '.vue'],
// alias: {
// '@': path.resolve(__dirname, './src'),
// 'public': path.resolve(__dirname, './public'),
// 'components': path.resolve(__dirname, './src/components'),
// 'common': path.resolve(__dirname, './src/common'),
// 'api': path.resolve(__dirname, './src/api'),
// 'views': path.resolve(__dirname, './src/views'),
// 'data': path.resolve(__dirname, './src/data')
// }
// },
},
// 生产环境是否生成 sourceMap 文件
productionSourceMap: false,
// css相关配置
css: {
// 是否使用css分离插件 ExtractTextPlugin
extract: true,
// 开启 CSS source maps?
sourceMap: false,
// css预设器配置项
loaderOptions: {
// 如发现 css.modules 报错,请查看这里:http://www.web-jshtml.cn/#/detailed?id=12
scss: {
prependData: `@import "./src/styles/main.scss";`,
},
},
},
// use thread-loader for babel & TS in production build
// enabled by default if the machine has more than 1 cores
parallel: require('os').cpus().length > 1,
/**
* PWA 插件相关配置,see https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa
*/
pwa: {},
// webpack-dev-server 相关配置
devServer: {
open: false, // 编译完成是否打开网页
host: '0.0.0.0', // 指定使用地址,默认localhost,0.0.0.0代表可以被外界访问
port: 8080, // 访问端口
https: false, // 编译失败时刷新页面
hot: true, // 开启热加载
hotOnly: false,
proxy: null, // 设置代理,【可选:proxyObj 或 null】,proxyObj可以解决跨域问题
overlay: {
// 全屏模式下是否显示脚本错误
warnings: true,
errors: true,
},
before: (app) => {},
},
/**
* 第三方插件配置
*/
pluginOptions: {},
}22 使用 模拟数据 完成项目搭建
/utils/mock.js:模拟数据
// ? 内容:模拟数据(测试URL),根据【不同URL】响应【模拟数据】
const Mock = require('mockjs')
let Result = {
code: 200,
msg: '操作成功',
data: null,
}
// ***************登录/登出/验证码*****************
// 登录
Mock.mock('/login', 'post', () => {
// 此处token并不是真实从【res.headers['authorization']】获取的jwt,只是为了【测试携带token的/login请求】
Result.data = {
token: Mock.Random.string(32),
}
return Result
})
// 登出
Mock.mock('/logout', 'post', () => {
return Result
})
// 验证码
Mock.mock('/captcha', 'get', () => {
Result.data = {
token: Mock.Random.string(32),
captchaImg: Mock.Random.dataImage('120x60', 'p7n5w'),
}
return Result
})
// *******************用户信息********************
// 用户信息
Mock.mock('/sys/userInfo', 'get', () => {
Result.data = {
id: '1',
username: 'admin',
avatar:
'https://raw.githubusercontent.com/halavah/PinGo/master/avatar/02.jpg',
}
return Result
})
// 动态菜单以及权限接口
Mock.mock('/sys/menu/nav', 'get', () => {
let nav = [
{
id: 1,
parentId: 0,
name: 'SysManage',
title: '系统管理',
path: '',
icon: 'el-icon-s-operation',
perms: 'sys:manage',
component: '',
sorted: 1,
type: 0,
status: 0,
created: '2021-01-15T18:58:18',
modified: '2021-01-15T18:58:20',
children: [
{
id: 2,
parentId: 1,
name: 'SysUser',
title: '用户管理',
path: '/sys/users',
icon: 'el-icon-s-custom',
perms: 'sys:user:list',
component: 'sys/User',
sorted: 1,
type: 1,
status: 0,
created: '2021-01-15T19:03:45',
modified: '2021-01-15T19:03:48',
children: [],
},
{
id: 3,
parentId: 1,
name: 'SysRole',
title: '角色管理',
path: '/sys/roles',
icon: 'el-icon-rank',
perms: 'sys:role:list',
component: 'sys/Role',
sorted: 6,
type: 1,
status: 0,
created: '2021-01-15T19:03:45',
modified: '2021-01-15T19:03:48',
children: [],
},
{
id: 4,
parentId: 1,
name: 'SysMenu',
title: '菜单管理',
path: '/sys/menus',
icon: 'el-icon-menu',
perms: 'sys:menu:list',
component: 'sys/Menu',
sorted: 7,
type: 1,
status: 0,
created: '2021-01-15T19:03:45',
modified: '2021-01-15T19:03:48',
children: [],
},
],
},
{
id: 5,
parentId: 0,
name: 'SysTools',
title: '系统工具',
path: '',
icon: 'el-icon-s-tools',
perms: 'sys:tools',
component: null,
sorted: 8,
type: 0,
status: 0,
created: '2021-01-15T19:06:11',
modified: '2021-01-18T16:32:13',
children: [
{
id: 6,
parentId: 1,
name: '数字字典',
path: '/sys/dicts',
icon: 'el-icon-s-order',
perms: 'sys:dict:list',
component: 'sys/Dict',
sorted: 9,
type: 1,
status: 0,
created: '2021-01-15T19:07:18',
modified: '2021-01-18T16:32:13',
children: [],
},
],
},
]
let authoritys = ['sys:user:list', 'sys:user:save', 'sys:user:delete']
Result.data = {
nav: nav,
authoritys: authoritys,
}
return Result
})
// *******************菜单管理********************
// 查看【全部】菜单 或 搜索【部分】菜单
Mock.mock('/sys/menu/list', 'get', () => {
let menus = [
{
id: 1,
parentId: 0,
name: 'SysManage',
title: '系统管理',
path: '',
icon: 'el-icon-s-operation',
perms: 'sys:manage',
component: '',
sorted: 1,
type: 0,
status: 0,
created: '2021-01-15T18:58:18',
modified: '2021-01-15T18:58:20',
children: [
{
id: 2,
parentId: 1,
name: 'SysUser',
title: '用户管理',
path: '/sys/users',
icon: 'el-icon-s-custom',
perms: 'sys:user:list',
component: 'sys/User',
sorted: 1,
type: 1,
status: 0,
created: '2021-01-15T19:03:45',
modified: '2021-01-15T19:03:48',
children: [
{
id: 9,
parentId: 2,
name: 'SysUserAdd',
title: '添加用户',
path: null,
icon: null,
perms: 'sys:user:save',
component: null,
sorted: 1,
type: 2,
status: 0,
created: '2021-01-17T21:48:32',
modified: '2021-01-15T19:03:48',
children: [],
},
{
id: 10,
parentId: 2,
name: 'SysUserModify',
title: '修改用户',
path: null,
icon: null,
perms: 'sys:user:update',
component: null,
sorted: 2,
type: 2,
status: 0,
created: '2021-01-17T21:49:03',
modified: '2021-01-17T21:53:04',
children: [],
},
{
id: 11,
parentId: 2,
name: 'SysUserDelete',
title: '删除用户',
path: null,
icon: null,
perms: 'sys:user:delete',
component: null,
sorted: 3,
type: 2,
status: 0,
created: '2021-01-17T21:49:21',
modified: null,
children: [],
},
{
id: 12,
parentId: 2,
name: 'SysRoleHandle',
title: '分配角色',
path: null,
icon: null,
perms: 'sys:user:role',
component: null,
sorted: 4,
type: 2,
status: 0,
created: '2021-01-17T21:49:58',
modified: null,
children: [],
},
{
id: 13,
parentId: 2,
name: 'SysUserPass',
title: '重置密码',
path: null,
icon: null,
perms: 'sys:user:repass',
component: null,
sorted: 5,
type: 2,
status: 0,
created: '2021-01-17T21:50:36',
modified: null,
children: [],
},
],
},
{
id: 3,
parentId: 1,
name: 'SysRole',
title: '角色管理',
path: '/sys/roles',
icon: 'el-icon-rank',
perms: 'sys:role:list',
component: 'sys/Role',
sorted: 6,
type: 1,
status: 0,
created: '2021-01-15T19:03:45',
modified: '2021-01-15T19:03:48',
children: [],
},
{
id: 4,
parentId: 1,
name: 'SysMenu',
title: '菜单管理',
path: '/sys/menus',
icon: 'el-icon-menu',
perms: 'sys:menu:list',
component: 'sys/Menu',
sorted: 7,
type: 1,
status: 0,
created: '2021-01-15T19:03:45',
modified: '2021-01-15T19:03:48',
children: [],
},
],
},
{
id: 5,
parentId: 0,
name: 'SysTools',
title: '系统工具',
path: '',
icon: 'el-icon-s-tools',
perms: 'sys:tools',
component: null,
sorted: 8,
type: 0,
status: 0,
created: '2021-01-15T19:06:11',
modified: '2021-01-18T16:32:13',
children: [
{
id: 7,
parentId: 1,
name: 'SysDicts',
title: '数字字典',
path: '/sys/dicts',
icon: 'el-icon-s-order',
perms: 'sys:dict:list',
component: 'sys/Dict',
sorted: 9,
type: 1,
status: 0,
created: '2021-01-15T19:07:18',
modified: '2021-01-18T16:32:13',
children: [],
},
],
},
]
Result.data = menus
return Result
})
// 查看【某个】菜单
Mock.mock(RegExp('/sys/menu/info/*'), 'get', () => {
Result.data = {
id: 3,
parentId: 1,
name: '角色管理',
path: '/sys/roles',
icon: 'el-icon-rank',
perms: 'sys:role:list',
component: 'sys/Role',
sorted: 2,
type: 1,
status: 0,
created: '2021-01-15T19:03:45',
modified: '2021-01-15T19:03:48',
children: [],
}
return Result
})
// 添加【某个】菜单 或 更新【某个】菜单 或 删除【某个/多个】菜单
Mock.mock(RegExp('/sys/menu/*'), 'post', () => {
return Result
})
// ******************角色管理********************
// 查看【全部】角色 或 搜索【部分】角色
Mock.mock(RegExp('/sys/role/list*'), 'get', () => {
Result.data = {
records: [
{
id: 1,
name: '超级管理员',
code: 'admin',
remark: '系统默认最高权限,不可以编辑和任意修改',
status: 0,
created: '2021-01-16T13:29:03',
modified: '2021-01-17T15:50:45',
menuIds: [
{
id: 1,
parentId: 0,
name: '系统管理',
path: '',
icon: 'el-icon-s-operation',
perms: 'sys:manage',
component: '',
sorted: 1,
type: 0,
status: 0,
created: '2021-01-15T18:58:18',
modified: '2021-01-15T18:58:20',
children: [
{
id: 2,
parentId: 1,
name: '用户管理',
path: '/sys/users',
icon: 'el-icon-s-custom',
perms: 'sys:user:list',
component: 'sys/User',
sorted: 1,
type: 1,
status: 0,
created: '2021-01-15T19:03:45',
modified: '2021-01-15T19:03:48',
children: [
{
id: 9,
parentId: 2,
name: '添加用户',
path: null,
icon: null,
perms: 'sys:user:save',
component: null,
sorted: 1,
type: 2,
status: 0,
created: '2021-01-17T21:48:32',
modified: '2021-01-15T19:03:48',
children: [],
},
{
id: 10,
parentId: 2,
name: '修改用户',
path: null,
icon: null,
perms: 'sys:user:update',
component: null,
sorted: 2,
type: 2,
status: 0,
created: '2021-01-17T21:49:03',
modified: '2021-01-17T21:53:04',
children: [],
},
{
id: 11,
parentId: 2,
name: '删除用户',
path: null,
icon: null,
perms: 'sys:user:delete',
component: null,
sorted: 3,
type: 2,
status: 0,
created: '2021-01-17T21:49:21',
modified: null,
children: [],
},
{
id: 12,
parentId: 2,
name: '分配角色',
path: null,
icon: null,
perms: 'sys:user:role',
component: null,
sorted: 4,
type: 2,
status: 0,
created: '2021-01-17T21:49:58',
modified: null,
children: [],
},
{
id: 13,
parentId: 2,
name: '重置密码',
path: null,
icon: null,
perms: 'sys:user:repass',
component: null,
sorted: 5,
type: 2,
status: 0,
created: '2021-01-17T21:50:36',
modified: null,
children: [],
},
],
},
{
id: 3,
parentId: 1,
name: '角色管理',
path: '/sys/roles',
icon: 'el-icon-rank',
perms: 'sys:role:list',
component: 'sys/Role',
sorted: 2,
type: 1,
status: 0,
created: '2021-01-15T19:03:45',
modified: '2021-01-15T19:03:48',
children: [],
},
],
},
{
id: 5,
parentId: 0,
name: '系统工具',
path: '',
icon: 'el-icon-s-tools',
perms: 'sys:tools',
component: null,
sorted: 2,
type: 0,
status: 0,
created: '2021-01-15T19:06:11',
modified: null,
children: [
{
id: 6,
parentId: 5,
name: '数字字典',
path: '/sys/dicts',
icon: 'el-icon-s-order',
perms: 'sys:dict:list',
component: 'sys/Dict',
sorted: 1,
type: 1,
status: 0,
created: '2021-01-15T19:07:18',
modified: '2021-01-18T16:32:13',
children: [],
},
],
},
],
},
{
id: 2,
name: '用户2',
code: 'normal',
remark: '只有基本查看功能',
status: 0,
created: '2021-01-04T10:09:14',
modified: '2021-01-30T08:19:52',
menuIds: [],
},
{
id: 3,
name: '用户3',
code: 'normal',
remark: '只有基本查看功能',
status: 0,
created: '2021-01-04T10:09:14',
modified: '2021-01-30T08:19:52',
menuIds: [],
},
{
id: 4,
name: '用户4',
code: 'normal',
remark: '只有基本查看功能',
status: 0,
created: '2021-01-04T10:09:14',
modified: '2021-01-30T08:19:52',
menuIds: [],
},
],
current: 1,
size: 10,
total: 20,
}
return Result
})
// 编辑【某个】角色
Mock.mock(RegExp('/sys/role/info/*'), 'get', () => {
Result.data = {
id: 1,
name: '超级管理员',
code: 'admin',
remark: '系统默认最高权限,不可以编辑和任意修改',
status: 0,
created: '2021-01-16T13:29:03',
modified: '2021-01-17T15:50:45',
menuIds: [1],
}
return Result
})
// 添加【某个】角色 或 更新【某个】角色 或 删除【某个/多个】角色
Mock.mock(RegExp('/sys/role/*'), 'post', () => {
return Result
})
// ******************用户管理********************
// 查看【全部】用户 或 搜索【部分】用户
Mock.mock(RegExp('/sys/user/list*'), 'get', () => {
Result.data = {
records: [
{
id: 1,
username: 'admin',
password: '123456',
email: '123456@qq.com',
mobile: '12345678901',
avatar:
'https://raw.githubusercontent.com/halavah/PinGo/master/avatar/01.jpg',
status: 0,
created: '2021-01-12T22:13:53',
modified: '2021-01-16T16:57:32',
roleIds: [
{
id: 1,
name: '超级管理员',
code: 'admin',
remark: '系统默认最高权限,不可以编辑和任意修改',
status: 0,
created: '2021-01-16T13:29:03',
modified: '2021-01-17T15:50:45',
menuIds: [],
},
{
id: 2,
name: '用户2',
code: 'normal',
remark: '只有基本查看功能',
status: 0,
created: '2021-01-04T10:09:14',
modified: '2021-01-30T08:19:52',
menuIds: [],
},
],
},
{
id: 1,
username: 'admin2',
password: '123456',
email: '123456@qq.com',
mobile: '12345678901',
avatar:
'https://raw.githubusercontent.com/halavah/PinGo/master/avatar/02.jpg',
status: 0,
created: '2021-01-12T22:13:53',
modified: '2021-01-16T16:57:32',
roleIds: [
{
id: 2,
name: '用户2',
code: 'normal',
remark: '只有基本查看功能',
status: 0,
created: '2021-01-04T10:09:14',
modified: '2021-01-30T08:19:52',
menuIds: [],
},
],
},
],
current: 1,
size: 10,
total: 20,
}
return Result
})
// 编辑【某个】用户
Mock.mock(RegExp('/sys/user/info/*'), 'get', () => {
Result.data = {
id: 1,
username: 'admin',
password: '123456',
email: '123456@qq.com',
mobile: '12345678901',
avatar:
'https://raw.githubusercontent.com/halavah/PinGo/master/avatar/01.jpg',
status: 1,
created: '2021-01-12T22:13:53',
modified: '2021-01-16T16:57:32',
roleIds: [2],
}
return Result
})
// 添加【某个】用户 或 更新【某个】用户 或 删除【某个/多个】用户 或 重置【密码】用户
Mock.mock(RegExp('/sys/user/*'), 'post', () => {
return Result
})
export default Mock23 使用 全局样式 完成项目搭建
App.vue:全局样式
<template>
<div id="app">
<router-view />
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
<style>
/* 初始化浏览器尺寸 */
html,
body,
#app {
height: 100%;
padding: 0;
margin: 0;
font-size: 15px;
}
/* 取消超链接下划线 */
a {
text-decoration: none;
}
</style>/styles/main.scss:css 预设器
@import './normalize.scss';/styles/normalize.scss:css 预设器
/*! normalize.css v8.0.1 | MIT License | github.com/necolas/normalize.css */
/* Document
========================================================================== */
/**
* 1. Correct the line height in all browsers.
* 2. Prevent adjustments of font size after orientation changes in iOS.
*/
/* div的默认样式不存在padding和margin为0的情况*/
html,
body,
div,
span,
applet,
object,
iframe,
h1,
h2,
h3,
h4,
h5,
h6,
p,
blockquote,
pre,
a,
abbr,
acronym,
address,
big,
cite,
code,
del,
dfn,
em,
img,
ins,
kbd,
q,
s,
samp,
small,
strike,
strong,
sub,
sup,
tt,
var,
b,
u,
i,
center,
dl,
dt,
dd,
ol,
ul,
fieldset,
form,
label,
legend,
table,
caption,
tbody,
tfoot,
thead,
tr,
th,
td,
article,
aside,
canvas,
details,
embed,
figure,
figcaption,
footer,
header,
hgroup,
menu,
nav,
output,
ruby,
section,
summary,
time,
mark,
audio,
video {
margin: 0;
padding: 0;
height: 100%;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article,
aside,
details,
figcaption,
figure,
footer,
header,
hgroup,
menu,
nav,
section {
display: block;
}
html {
line-height: 1.15; /* 1 */
-webkit-text-size-adjust: 100%; /* 2 */
}
/* Sections
========================================================================== */
/**
* Remove the margin in all browsers.
*/
body {
margin: 0;
background-color: #f7f7f7;
font-family: 'Microsoft YaHei';
font-size: 15px;
}
/**
* Render the `main` element consistently in IE.
*/
main {
display: block;
}
/**
* Correct the font size and margin on `h1` elements within `section` and
* `article` contexts in Chrome, Firefox, and Safari.
*/
/* Grouping content
========================================================================== */
/**
* 1. Add the correct box sizing in Firefox.
* 2. Show the overflow in Edge and IE.
*/
hr {
box-sizing: content-box; /* 1 */
height: 0; /* 1 */
overflow: visible; /* 2 */
}
/**
* 1. Correct the inheritance and scaling of font size in all browsers.
* 2. Correct the odd `em` font sizing in all browsers.
*/
pre {
font-family: monospace, monospace; /* 1 */
font-size: 1em; /* 2 */
}
/* Text-level semantics
========================================================================== */
/**
* Remove the gray background on active links in IE 10.
*/
a {
background-color: transparent;
text-decoration: none;
}
/**
* 1. Remove the bottom border in Chrome 57-
* 2. Add the correct text decoration in Chrome, Edge, IE, Opera, and Safari.
*/
abbr[title] {
border-bottom: none; /* 1 */
text-decoration: underline; /* 2 */
text-decoration: underline dotted; /* 2 */
}
/**
* Add the correct font weight in Chrome, Edge, and Safari.
*/
b,
strong {
font-weight: bolder;
}
/**
* 1. Correct the inheritance and scaling of font size in all browsers.
* 2. Correct the odd `em` font sizing in all browsers.
*/
code,
kbd,
samp {
font-family: monospace, monospace; /* 1 */
font-size: 1em; /* 2 */
}
/**
* Add the correct font size in all browsers.
*/
small {
font-size: 80%;
}
/**
* Prevent `sub` and `sup` elements from affecting the line height in
* all browsers.
*/
sub,
sup {
font-size: 75%;
line-height: 0;
position: relative;
vertical-align: baseline;
}
sub {
bottom: -0.25em;
}
sup {
top: -0.5em;
}
/* Embedded content
========================================================================== */
/**
* Remove the border on images inside links in IE 10.
*/
img {
display: block;
border-style: none;
}
/* Forms
========================================================================== */
/**
* 1. Change the font styles in all browsers.
* 2. Remove the margin in Firefox and Safari.
*/
button,
input,
optgroup,
select,
textarea {
font-family: inherit; /* 1 */
font-size: 100%; /* 1 */
line-height: 1.15; /* 1 */
margin: 0; /* 2 */
}
/**
* Show the overflow in IE.
* 1. Show the overflow in Edge.
*/
button,
input {
/* 1 */
overflow: visible;
}
/**
* Remove the inheritance of text transform in Edge, Firefox, and IE.
* 1. Remove the inheritance of text transform in Firefox.
*/
button,
select {
/* 1 */
text-transform: none;
}
/**
* Correct the inability to style clickable types in iOS and Safari.
*/
button,
[type='button'],
[type='reset'],
[type='submit'] {
-webkit-appearance: button;
}
/**
* Remove the inner border and padding in Firefox.
*/
button::-moz-focus-inner,
[type='button']::-moz-focus-inner,
[type='reset']::-moz-focus-inner,
[type='submit']::-moz-focus-inner {
border-style: none;
padding: 0;
}
/**
* Restore the focus styles unset by the previous rule.
*/
button:-moz-focusring,
[type='button']:-moz-focusring,
[type='reset']:-moz-focusring,
[type='submit']:-moz-focusring {
outline: 1px dotted ButtonText;
}
/**
* Correct the padding in Firefox.
*/
fieldset {
padding: 0.35em 0.75em 0.625em;
}
/**
* 1. Correct the text wrapping in Edge and IE.
* 2. Correct the color inheritance from `fieldset` elements in IE.
* 3. Remove the padding so developers are not caught out when they zero out
* `fieldset` elements in all browsers.
*/
legend {
box-sizing: border-box; /* 1 */
color: inherit; /* 2 */
display: table; /* 1 */
max-width: 100%; /* 1 */
padding: 0; /* 3 */
white-space: normal; /* 1 */
}
/**
* Add the correct vertical alignment in Chrome, Firefox, and Opera.
*/
progress {
vertical-align: baseline;
}
/**
* Remove the default vertical scrollbar in IE 10+.
*/
textarea {
overflow: auto;
}
/**
* 1. Add the correct box sizing in IE 10.
* 2. Remove the padding in IE 10.
*/
[type='checkbox'],
[type='radio'] {
box-sizing: border-box; /* 1 */
padding: 0; /* 2 */
}
/**
* Correct the cursor style of increment and decrement buttons in Chrome.
*/
[type='number']::-webkit-inner-spin-button,
[type='number']::-webkit-outer-spin-button {
height: auto;
}
/**
* 1. Correct the odd appearance in Chrome and Safari.
* 2. Correct the outline style in Safari.
*/
[type='search'] {
-webkit-appearance: textfield; /* 1 */
outline-offset: -2px; /* 2 */
}
/**
* Remove the inner padding in Chrome and Safari on macOS.
*/
[type='search']::-webkit-search-decoration {
-webkit-appearance: none;
}
/**
* 1. Correct the inability to style clickable types in iOS and Safari.
* 2. Change font properties to `inherit` in Safari.
*/
::-webkit-file-upload-button {
-webkit-appearance: button; /* 1 */
font: inherit; /* 2 */
}
/* Interactive
========================================================================== */
/*
* Add the correct display in Edge, IE 10+, and Firefox.
*/
details {
display: block;
}
/*
* Add the correct display in all browsers.
*/
summary {
display: list-item;
}
/* Misc
========================================================================== */
/**
* Add the correct display in IE 10+.
*/
template {
display: none;
}
/**
* Add the correct display in IE 10.
*/
[hidden] {
display: none;
}
ul,
li {
list-style: none;
}24 使用 路由规则 完成项目搭建
/router/index.js:路由规则
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from '@/views/Login'
import Index from '@/views/Index'
Vue.use(VueRouter)
const routes = [
{
path: '/login',
name: 'Login',
component: Login,
},
{
path: '/',
name: 'Index',
component: Index,
children: [
{
path: '/user/center',
name: 'userCenter',
component: () => import('@/views/user/Center'),
},
{
path: '/sys/users',
name: 'SysUser',
component: () => import('@/views/sys/User'),
},
{
path: '/sys/roles',
name: 'SysRole',
component: () => import('@/views/sys/Role'),
},
{
path: '/sys/menus',
name: 'SysMenu',
component: () => import('@/views/sys/Menu'),
},
],
},
]
const router = new VueRouter({
/* 采用history模式,利用了HTML5 History Interface 解决URL没有 “#” 号的问题 */
mode: 'history',
routes,
})
export default router/views/xxx.vue:页面渲染
<template>
<div>XX管理</div>
</template>
<script>
export default {
name: 'SysXxxx',
}
</script>Part08-实现用户登录-页面渲染、路由规则、状态管理、全局响应拦截
vue-admin-vue
│
└─src
├─router
│ index.js # 3.2 用户登录 - 路由规则
│
├─store
│ index.js # 3.3 用户登录 - 状态管理
│
├─utils
│ axios.js # 3.4 用户登录 - 全局响应拦截
│
└─views
│ Login.vue # 3.1 用户登录 - 页面渲染25 用户登录 - 页面渲染
/views/Login.vue:页面渲染
<template>
<div>
<!-- 【Form 表单:自定义校验规则】 -->
<el-form
ref="ruleLoginForm"
:rules="ruleLogin"
:model="ruleLoginForm"
class="loginContainer"
>
<h3 class="loginTitle">用户登录</h3>
<el-form-item prop="username">
<el-input
v-model="ruleLoginForm.username"
size="normal"
type="text"
auto-complete="off"
placeholder="请输入用户名"
></el-input>
</el-form-item>
<el-form-item prop="password">
<el-input
v-model="ruleLoginForm.password"
size="normal"
type="password"
auto-complete="off"
placeholder="请输入密码"
></el-input>
</el-form-item>
<el-form-item prop="code">
<el-input
v-model="ruleLoginForm.code"
maxlength="5"
style="width: 262px; float: left"
></el-input>
<el-image
:src="captchaImg"
class="captchaImg"
@click="getCaptcha"
></el-image>
</el-form-item>
<!-- 【Checkbox 多选框:基础用法】 -->
<el-checkbox v-model="checked" size="normal" class="loginRemember"
>点击记住我</el-checkbox
>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleLoginForm')"
>登录</el-button
>
<el-button @click="resetForm('ruleLoginForm')">重置</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
name: 'Login',
data() {
return {
ruleLoginForm: {
username: 'admin',
password: '123456',
code: '11111',
token: '',
},
ruleLogin: {
username: [
{
required: true,
message: '请输入用户名',
trigger: 'blur',
},
],
password: [
{
required: true,
message: '请输入密码',
trigger: 'blur',
},
],
code: [
{
required: true,
message: '请输入验证码',
trigger: 'blur',
},
{
min: 5,
max: 5,
message: '长度为 5 个字符',
trigger: 'blur',
},
],
},
checked: true,
captchaImg: null,
}
},
created() {
this.getCaptcha()
},
methods: {
submitForm(ruleLoginForm) {
this.$refs[ruleLoginForm].validate((valid) => {
if (valid) {
// 1.Post请求:获取jwt并存放到vuex
this.$axios.post('/login', this.ruleLoginForm).then((res) => {
// const jwt = res.headers['authorization']
const jwt = res.data.data.token
console.log('jwt: ', jwt)
this.$store.commit('SET_TOKEN', jwt)
// 2.Get请求:获取userInfo并存放到vuex
this.$axios.get('/sys/userInfo').then((res) => {
this.$store.commit('SET_USERINFO', res.data.data)
})
// 3.跳转主页
this.$router.push('/')
})
} else {
return false
}
})
},
resetForm(ruleLoginForm) {
this.$refs[ruleLoginForm].resetFields()
},
getCaptcha() {
this.$axios.get('/captcha').then((res) => {
this.ruleLoginForm.token = res.data.data.token
this.captchaImg = res.data.data.captchaImg
this.ruleLoginForm.code = ''
})
},
},
}
</script>
<style>
.loginContainer {
border-radius: 15px;
background-clip: padding-box;
margin: 180px auto;
width: 350px;
padding: 15px 35px 15px 35px;
background: #fff;
border: 1px solid #eaeaea;
box-shadow: 0 0 25px #cac6c6;
}
.loginTitle {
margin: 15px auto 20px auto;
text-align: center;
}
.loginRemember {
text-align: left;
margin: 0px 0px 15px 0px;
}
.captchaImg {
width: 80px;
float: left;
margin-left: 8px;
border-radius: 4px;
}
</style>26 用户登录 - 路由规则
/router/index.js:路由规则
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from '@/views/Login'
import Index from '@/views/Index'
Vue.use(VueRouter)
const routes = [
{
path: '/login',
name: 'Login',
component: Login,
}
]
const router = new VueRouter({
/* 采用history模式,利用了HTML5 History Interface 解决URL没有 “#” 号的问题 */
mode: 'history',
routes,
})
export default router27 用户登录 - 状态管理
/store/index.js:状态管理,【将用户登录信息存储到 VUEX 中,以供全部组件进行使用】
import Vue from 'vue'
import Vuex from 'vuex'
import menus from '@/store/modules/menus'
import navtab from '@/store/modules/navtab.js'
Vue.use(Vuex)
export default new Vuex.Store({
// attr属性
state: {
token: localStorage.getItem('token'),
userInfo: JSON.parse(localStorage.getItem('userInfo')),
},
// set方法
mutations: {
SET_TOKEN: (state, token) => {
state.token = token
localStorage.setItem('token', token)
},
SET_USERINFO: (state, userInfo) => {
state.userInfo = userInfo
localStorage.setItem('userInfo', JSON.stringify(userInfo))
},
REMOVE_ALL: (state) => {
state.token = ''
state.userInfo = {}
localStorage.setItem('token', '')
localStorage.setItem('userInfo', JSON.stringify(''))
},
},
// get方法
getters: {
GET_TOKEN: (state) => {
return state.token
},
GET_USERINFO: (state) => {
return state.userInfo
},
},
// 自定义modules模块
modules: {
menus,
navtab,
},
})28 用户登录 - 全局响应拦截
/utils/axios.js:全局响应拦截(状态码),根据【不同 URL】处理【不同的动作】
// ? 内容:全局响应拦截(状态码),根据【不同URL】处理【不同的动作】
import axios from 'axios'
import Element from 'element-ui'
import router from '../router'
import store from '../store'
// 开启baseURL,即使Mock数据为8080端口也会进行拦截,因此测试Mcok数据时关闭此baseURL
// axios.defaults.baseURL = "http://localhost:8080"
// 创建统一的 axios 对象
const handle = axios.create({
timeout: 5000,
headers: {
'Content-Type': 'application/json; charset=utf-8',
},
})
// 前置拦截
handle.interceptors.request.use((succ) => {
succ.headers['authorization'] = localStorage.getItem('token')
return succ
})
// 后置拦截
handle.interceptors.response.use(
// 状态码错误
(succ) => {
// 状态码,200
if (succ.data.code === 200) {
return succ
}
// 状态码,非200
if (succ.data.code !== 200) {
let mess = succ.data.msg
Element.Message.error(mess, { duration: 3 * 1000 }) // 消息弹窗
return Promise.reject(mess)
}
},
// 程序运行错误
(error) => {
// 处理Assert的异常,比如:Assert.notNull(user, "用户不存在!");
if (error.response.data) {
let mess = error.response.data.msg
Element.Message.error(mess, { duration: 3 * 1000 }) // 消息弹窗
return Promise.reject(mess)
}
// 处理Shiro的异常,比如:用户权限、用户登录
if (error.response.status === 401) {
store.commit('REMOVE_ALL')
router.push('/login')
}
},
)
export default handlePart09-实现侧边菜单-页面渲染、路由规则、状态管理、全局前置守卫
vue-admin-vue
│
└─src
├─router
│ index.js # 4.2 侧边菜单 - 路由规则
│
├─store
│ └─modules
│ menus.js # 4.3 侧边菜单 - 状态管理
│
├─utils
│ guard.js # 4.4 侧边菜单 - 全局前置守卫
│
└─views
│
├─inc
│ SideMenu.vue # 4.1 侧边菜单 - 页面渲染29 侧边菜单 - 页面渲染
/views/inc/SideMenu.vue:页面渲染
<template>
<!-- 【NavMenu 导航菜单】:侧栏(白色) -->
<el-menu
:default-active="$store.state.navtab.editableTabsValue"
class="el-menu-vertical-demo"
>
<!-- 导航链接:"/" -->
<router-link to="/">
<el-menu-item
index="Index"
@click="selectMenu({ title: '系统概况', name: 'Index' })"
>
<template v-slot:title>
<i class="el-icon-s-home"></i>
<span>系统概况</span>
</template>
</el-menu-item>
</router-link>
<el-submenu
v-for="(menu, index) in menuList"
:key="index"
:index="menu.name"
>
<template v-slot:title>
<i :class="menu.icon"></i>
<span>{{ menu.title }}</span>
</template>
<!-- 导航链接::to="item.path" -->
<router-link
v-for="(item, index) in menu.children"
:key="index"
:to="item.path"
>
<el-menu-item :index="item.name" @click="selectMenu(item)">
<template v-slot:title>
<i :class="item.icon"></i>
<span>{{ item.title }}</span>
</template>
</el-menu-item>
</router-link>
</el-submenu>
</el-menu>
</template>
<script>
export default {
name: 'SideMenu',
/* 动态加载【菜单列表】:此写法【menuList: this.$store.state.menus.menuList】在使用store之前加载,从而造成无法加载该数据,故使用【计算属性computed 从store动态获取】 */
computed: {
menuList: {
get() {
return this.$store.state.menus.menuList
},
set(val) {
this.$store.state.menus.menuList = val
},
},
},
methods: {
selectMenu(item) {
this.$store.commit('ADD_TAB', item)
},
},
}
</script>
<style scoped>
.el-menu-vertical-demo {
height: 100%;
}
</style>30 侧边菜单 - 路由规则
/router/index.js:路由规则
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from '@/views/Login'
import Index from '@/views/Index'
Vue.use(VueRouter)
const routes = [
{
path: '/login',
name: 'Login',
component: Login,
},
{
path: '/',
name: 'Index',
component: Index,
children: [
{
path: '/user/center',
name: 'userCenter',
component: () => import('@/views/user/Center'),
},
// {
// path: '/sys/users',
// name: 'SysUser',
// component: () => import("@/views/sys/User")
// },
// {
// path: '/sys/roles',
// name: 'SysRole',
// component: () => import("@/views/sys/Role")
// },
// {
// path: '/sys/menus',
// name: 'SysMenu',
// component: () => import("@/views/sys/Menu")
// }
],
},
]
const router = new VueRouter({
/* 采用history模式,利用了HTML5 History Interface 解决URL没有 “#” 号的问题 */
mode: 'history',
routes,
})
export default router31 侧边菜单 - 状态管理
/store/modules/menus.js:状态管理
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default {
state: {
menuList: [],
permList: [],
hasRoutes: false,
},
mutations: {
SET_MENU_LIST: (state, menus) => {
state.menuList = menus
},
SET_PER_LIST: (state, perms) => {
state.permList = perms
},
SET_HAS_ROUTES: (state, hasRoutes) => {
state.hasRoutes = hasRoutes
},
RESET_ROUTE_STATE: (state) => {
state.menuList = []
state.permList = []
state.hasRoutes = false
},
},
}32 侧边菜单 - 全局前置守卫
/utils/guard.js:全局前置守卫(路由规则),根据【用户权限】动态获取【菜单列表】
// ? 内容:全局前置守卫(路由规则),根据【用户权限】动态获取【菜单列表】
import axios from '@/utils/axios'
import store from '@/store'
import router from '@/router'
// 全局前置守卫
router.beforeEach((to, from, next) => {
let hasRoute = store.state.menus.hasRoutes
let token = store.state.token
if (to.path == '/login') {
next()
} else if (!token) {
next({ path: '/login' })
} else if (token && !hasRoute) {
initMenu(router, store)
store.commit('SET_HAS_ROUTES', true)
next()
}
next()
})
// 初始【路由列表】
export const initMenu = (router, store) => {
if (store.state.menus.menuList.length > 0) {
return null
}
axios
.get('/sys/menu/nav', {
headers: { authorization: localStorage.getItem('token') },
})
.then((res) => {
if (res) {
// 获取【菜单列表】
store.commit('SET_MENU_LIST', res.data.data.nav)
// 获取【权限列表】
store.commit('SET_PER_LIST', res.data.data.authoritys)
// 绑定【动态路由】
formatRoutes(res)
}
})
}
// 绑定【动态路由】
export const formatRoutes = (res) => {
// 1.获取当前路由列表
let nowRoutes = router.options.routes
// 2.遍历【res.data.data.nav】,并依次将其加入路由列表
res.data.data.nav.forEach((menu) => {
if (menu.children) {
menu.children.forEach((e) => {
// 【处理:格式化路由】
let route = menuToRoute(e)
// 把【新路由】添加到【旧路由数组】中
if (route) {
nowRoutes[1].children.push(route)
}
})
}
})
router.addRoutes(nowRoutes)
}
// 处理【格式化路由】
export const menuToRoute = (menu) => {
if (menu.component) {
let route = {
path: menu.path,
name: menu.name,
component: () => import('@/views/' + menu.component + '.vue'),
meta: {
icon: menu.icon,
title: menu.title,
},
}
return route
}
return null
}Part11-实现导航顶栏-页面渲染、路由规则、状态管理
vue-admin-vue
│
└─src
├─router
│ index.js # 5.2 导航顶栏 - 路由规则
│
├─store
│ index.js # 5.3 导航顶栏 - 状态管理
│
└─views
│
├─inc
│ NavBar.vue # 5.1 导航顶栏 - 页面渲染33 导航顶栏 - 页面渲染
/views/inc/NavBar.vue:页面渲染
<template>
<div>
<strong>权限管理系统</strong>
<div class="header-avatar">
<!-- 【Dropdown 下拉菜单:基础用法】 -->
<el-dropdown size="medium">
<span class="el-dropdown-link">
{{ userInfo.username }}
<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu>
<!-- 导航链接:"/user/center" -->
<router-link :to="{ name: 'userCenter' }">
<el-dropdown-item @click.native="selectMenu({ title: '个人中心', name: 'userCenter' })">
个人中心
</el-dropdown-item>
</router-link>
<!--@click.native 是给组件绑定原生事件,只能用在组件上,不可以用在原生元素上-->
<el-dropdown-item @click.native="logout">退出登录</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<!-- 【Avatar 头像:展示类型(图片)】 -->
<el-avatar :src="userInfo.avatar"></el-avatar>
</div>
</div>
</template>
<script>
export default {
name: 'NavBar',
computed: {
userInfo: {
get() {
return this.$store.state.userInfo
},
set(val) {
this.$store.state.userInfo = val
},
},
},
methods: {
logout() {
this.$axios.post('/logout').then(() => {
this.$store.commit('REMOVE_ALL')
this.$store.commit('RESET_ROUTE_STATE')
this.$store.commit('RESET_TAB_STATE')
this.$router.push('/login')
})
},
selectMenu(item) {
this.$store.commit('ADD_TAB', item)
},
},
}
</script>
<style scoped>
.header-avatar {
float: right;
width: 125px;
display: flex;
justify-content: space-between;
align-items: center;
}
.el-dropdown-link {
cursor: pointer;
color: #000;
}
.el-icon-arrow-down {
font-size: 12px;
}
</style>34 导航顶栏 - 路由规则
/router/index.js:路由规则
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from '@/views/Login'
import Index from '@/views/Index'
Vue.use(VueRouter)
const routes = [
{
path: '/login',
name: 'Login',
component: Login,
},
{
path: '/',
name: 'Index',
component: Index,
children: [
{
path: '/user/center',
name: 'userCenter',
component: () => import('@/views/user/Center'),
},
// {
// path: '/sys/users',
// name: 'SysUser',
// component: () => import("@/views/sys/User")
// },
// {
// path: '/sys/roles',
// name: 'SysRole',
// component: () => import("@/views/sys/Role")
// },
// {
// path: '/sys/menus',
// name: 'SysMenu',
// component: () => import("@/views/sys/Menu")
// }
],
},
]
const router = new VueRouter({
/* 采用history模式,利用了HTML5 History Interface 解决URL没有 “#” 号的问题 */
mode: 'history',
routes,
})
export default router35 导航顶栏 - 状态管理
/store/index.js:状态管理
import Vue from 'vue'
import Vuex from 'vuex'
import menus from '@/store/modules/menus'
import navtab from '@/store/modules/navtab.js'
Vue.use(Vuex)
export default new Vuex.Store({
// attr属性
state: {
token: localStorage.getItem('token'),
userInfo: JSON.parse(localStorage.getItem('userInfo')),
},
// set方法
mutations: {
SET_TOKEN: (state, token) => {
state.token = token
localStorage.setItem('token', token)
},
SET_USERINFO: (state, userInfo) => {
state.userInfo = userInfo
localStorage.setItem('userInfo', JSON.stringify(userInfo))
},
REMOVE_ALL: (state) => {
state.token = ''
state.userInfo = {}
localStorage.setItem('token', '')
localStorage.setItem('userInfo', JSON.stringify(''))
},
},
// get方法
getters: {
GET_TOKEN: (state) => {
return state.token
},
GET_USERINFO: (state) => {
return state.userInfo
},
},
// 自定义modules模块
modules: {
menus,
navtab,
},
})Part12-实现导航标签-页面渲染、路由规则、状态管理
vue-admin-vue
│
└─src
│ App.vue # 6.4 导航标签 - 刷新标签页
│
├─router
│ index.js # 6.2 导航标签 - 路由规则
│
├─store
│ └─modules
│ navtab.js # 6.3 导航标签 - 状态管理
│
└─views
│
├─inc
│ NavBar.vue # 6.1 导航标签 - 页面渲染36 导航标签 - 页面渲染
/views/inc/NavTab.vue:页面渲染
<template>
<!-- 【Tabs 标签页:自定义增加标签页触发器】 -->
<el-tabs
v-model="editableTabsValue"
type="card"
closable
@tab-remove="removeTab"
@tab-click="clickTab"
>
<el-tab-pane
v-for="item in editableTabs"
:key="item.name"
:label="item.title"
:name="item.name"
></el-tab-pane>
</el-tabs>
</template>
<script>
export default {
name: 'Tabs',
computed: {
editableTabsValue: {
get() {
return this.$store.state.navtab.editableTabsValue
},
set(val) {
this.$store.state.navtab.editableTabsValue = val
},
},
editableTabs: {
get() {
return this.$store.state.navtab.editableTabs
},
set(val) {
this.$store.state.navtab.editableTabs = val
},
},
},
methods: {
removeTab(targetName) {
let tabs = this.editableTabs
let activeName = this.editableTabsValue
// 如果当前页【activeName】为操作页【targetName】,进行删除,并重新对标签页进行排列
if (activeName === targetName) {
tabs.forEach((tab, index) => {
if (tab.name === targetName) {
let nextTab = tabs[index + 1] || tabs[index - 1]
if (nextTab) {
activeName = nextTab.name
}
}
})
}
// 如果当前页【activeName】为Index,不进行删除,保留【首页】
if (targetName === 'Index') {
return
}
this.editableTabsValue = activeName
this.editableTabs = tabs.filter((tab) => tab.name !== targetName)
// 解决删除标签页后,仍然停在【删除页的内容】
this.$router.push({ name: activeName })
},
clickTab(targetName) {
// NavTab.vue切换【el-main】通过指定”router中的name“来进行切换;而SideMenu.vue切换【el-main】:通过"嵌套路由"来进行切换
this.$router.push({ name: targetName.name })
},
},
}
</script>37 导航标签 - 路由规则
/router/index.js:路由规则
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from '@/views/Login'
import Index from '@/views/Index'
Vue.use(VueRouter)
const routes = [
{
path: '/login',
name: 'Login',
component: Login,
},
{
path: '/',
name: 'Index',
component: Index,
children: [
{
path: '/user/center',
name: 'userCenter',
component: () => import('@/views/user/Center'),
},
// {
// path: '/sys/users',
// name: 'SysUser',
// component: () => import("@/views/sys/User")
// },
// {
// path: '/sys/roles',
// name: 'SysRole',
// component: () => import("@/views/sys/Role")
// },
// {
// path: '/sys/menus',
// name: 'SysMenu',
// component: () => import("@/views/sys/Menu")
// }
],
},
]
const router = new VueRouter({
/* 采用history模式,利用了HTML5 History Interface 解决URL没有 “#” 号的问题 */
mode: 'history',
routes,
})
export default router38 导航标签 - 状态管理
/store/modules/navtab.js:状态管理
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default {
state: {
editableTabsValue: 'Index',
editableTabs: [
{
title: '系统概况',
name: 'Index',
},
],
},
mutations: {
ADD_TAB: (state, tab) => {
// index:通过判断tab.name与e.name是否一致,解决标签重复引发的报错
let index = state.editableTabs.findIndex((e) => e.name === tab.name)
if (index === -1) {
state.editableTabs.push({
title: tab.title,
name: tab.name,
})
}
state.editableTabsValue = tab.name
},
RESET_TAB_STATE: (state) => {
state.editableTabsValue = 'Index'
state.editableTabs = [
{
title: '系统概况',
name: 'Index',
},
]
},
},
}39 导航标签 - 刷新标签页
App.vue:解决 F5 刷新,NarBar 标签页重置为”{title: ‘系统概况’,name: ‘Index’,}“,但浏览器地址栏仍为”刷新前打开的网址,如http://localhost:8080/sys/roles”
<template>
<div id="app">
<router-view />
</div>
</template>
<script>
export default {
name: 'App',
// watch监听$route,只在父子关系路由中生效,处理【F5刷新,NarBar标签页重置为"{title: '系统概况',name: 'Index',}",但浏览器地址栏仍为"刷新前打开的网址,如http://localhost:8080/sys/roles"】
watch: {
$route(to, from) {
console.log('from: ', from)
console.log('to: ', to)
if (to.path != '/login') {
let obj = {
name: to.name,
title: to.meta.title,
}
this.$store.commit('ADD_TAB', obj)
}
},
},
}
</script>
<style>
/* 初始化浏览器尺寸 */
html,
body,
#app {
height: 100%;
padding: 0;
margin: 0;
font-size: 15px;
}
/* 取消超链接下划线 */
a {
text-decoration: none;
}
</style>
Part13-实现系统管理-菜单管理、角色管理、用户管理
vue-admin-vue
│
└─src
│
└─views
├─sys
│ Menu.vue # 7.1 系统管理 - 菜单管理
│ Role.vue # 7.2 系统管理 - 角色管理
│ User.vue # 7.3 系统管理 - 用户管理
│
└─user
Center.vue # 7.4 个人中心 - 修改密码40 系统管理 - 菜单管理
/views/sys/Menu.vue:菜单管理
<template>
<div>
<!-- 1.【Form 表单:行内表单】 -->
<el-form :inline="true">
<el-form-item>
<el-button type="primary" size="mini" @click="addOneMenu">新增一行</el-button>
</el-form-item>
</el-form>
<!-- 2.【Table 表格:树形数据与懒加载】 -->
<el-table :data="tableMenuData" row-key="id" border stripe size="small" default-expand-all>
<el-table-column prop="title" label="标题" sortable width="180px"></el-table-column>
<el-table-column prop="path" label="路径" width="120px"> </el-table-column>
<el-table-column prop="icon" label="图标" width="160px"></el-table-column>
<el-table-column prop="perms" label="权限" width="160px"></el-table-column>
<el-table-column prop="component" label="组件" width="100px"> </el-table-column>
<el-table-column prop="sorted" label="排列" width="70px"> </el-table-column>
<el-table-column prop="type" label="类型" width="85px">
<!-- 【Table 表格:插槽slot】 -->
<template v-slot="scope">
<!-- 【Tag 标签】 -->
<el-tag v-if="scope.row.type === 0" size="small">目录</el-tag>
<el-tag v-else-if="scope.row.type === 1" size="small" type="success">菜单</el-tag>
<el-tag v-else-if="scope.row.type === 2" size="small" type="info">按钮</el-tag>
</template>
</el-table-column>
<el-table-column prop="status" label="状态" width="85px">
<!-- 【Table 表格:插槽slot】 -->
<template v-slot="scope">
<!-- 【Tag 标签】 -->
<el-tag v-if="scope.row.status === 0" size="small" type="success">正常</el-tag>
<el-tag v-else-if="scope.row.status === 1" size="small" type="danger">禁用</el-tag>
</template>
</el-table-column>
<el-table-column label="操作">
<!-- 【Table 表格:插槽slot】 -->
<template v-slot="scope">
<!-- 【Button 按钮:基础用法】 -->
<el-button type="primary" size="mini" @click="updateOneMenu(scope.row.id)"
>编辑该行</el-button
>
<!-- 【Divider 分割线:垂直分割】-->
<el-divider direction="vertical"></el-divider>
<!-- 【Popconfirm 气泡确认框:基础用法】 -->
<el-popconfirm title="是否删除当前行内容?" @confirm="deleteOneMenu(scope.row.id)">
<el-button slot="reference" type="danger" size="mini">删除该行</el-button>
</el-popconfirm>
</template>
</el-table-column>
</el-table>
<!-- 3.【Dialog 对话框:基本用法】- 表格数据(该行) -->
<el-dialog :title="dialogMenuTitle" :visible.sync="dialogMenuVisible" width="600px">
<!-- 【Form 表单:表单验证】 -->
<el-form ref="ruleMenuForm" :model="ruleMenuForm" :rules="ruleMenu" label-width="100px">
<el-form-item label="上级" prop="parentId">
<!-- Select 选择器:基础用法 -->
<el-select v-model="ruleMenuForm.parentId" placeholder="请选择上级菜单">
<template v-for="item in tableMenuData">
<el-option :label="item.title" :key="item.id" :value="item.id"></el-option>
<template v-for="child in item.children">
<el-option :label="child.title" :key="child.id" :value="child.id">
<span>{{ '- ' + child.title }}</span>
</el-option>
</template>
</template>
</el-select>
</el-form-item>
<el-form-item label="名称" prop="name" label-width="100px">
<!-- 【Input 输入框:基础用法】 -->
<el-input v-model="ruleMenuForm.title" placeholder="请输入菜单标题"></el-input>
</el-form-item>
<el-form-item label="路径" prop="path" label-width="100px">
<!-- 【Input 输入框:基础用法】 -->
<el-input v-model="ruleMenuForm.path" placeholder="请输入菜单路径"></el-input>
</el-form-item>
<el-form-item label="图标" prop="icon" label-width="100px">
<!-- 【Input 输入框:基础用法】 -->
<el-input v-model="ruleMenuForm.icon" placeholder="请输入菜单图标"></el-input>
</el-form-item>
<el-form-item label="权限" prop="perms" label-width="100px">
<!-- 【Input 输入框:基础用法】 -->
<el-input v-model="ruleMenuForm.perms" placeholder="请输入菜单权限"></el-input>
</el-form-item>
<el-form-item label="组件" prop="component" label-width="100px">
<!-- 【Input 输入框:基础用法】 -->
<el-input v-model="ruleMenuForm.component" placeholder="请输入菜单组件"></el-input>
</el-form-item>
<el-form-item label="排列" prop="sorted" label-width="100px">
<!-- 【InputNumber 计数器:基础用法】 -->
<el-input-number v-model="ruleMenuForm.sorted" :min="1" label="排序号">1</el-input-number>
</el-form-item>
<el-form-item label="类型" prop="type" label-width="100px">
<!-- 【Radio 单选框:单选框组】 -->
<el-radio-group v-model="ruleMenuForm.type" size="small">
<el-radio :label="0">目录</el-radio>
<el-radio :label="1">菜单</el-radio>
<el-radio :label="2">按钮</el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="状态" prop="status" label-width="100px">
<!-- 【Radio 单选框:单选框组】 -->
<el-radio-group v-model="ruleMenuForm.status" size="small">
<el-radio :label="0">正常</el-radio>
<el-radio :label="1">禁用</el-radio>
</el-radio-group>
</el-form-item>
<el-form-item>
<!-- 【Button 按钮:基础用法】 -->
<el-button type="primary" size="mini" @click="submitMenuForm('ruleMenuForm')"
>提交</el-button
>
<el-button type="success" size="mini" @click="resetMenuForm('ruleMenuForm')"
>重置</el-button
>
</el-form-item>
</el-form>
</el-dialog>
</div>
</template>
<script>
export default {
name: 'SysMenu',
data() {
return {
/* 1.【Form 表单:行内表单】 */
/* 2.【Table 表格:树形数据与懒加载】 */
tableMenuData: [],
/* 3.【Dialog 对话框:基本用法】- 表格数据(该行) */
dialogMenuVisible: false,
dialogMenuTitle: '',
ruleMenuForm: {},
ruleMenu: {
parentId: [{ required: true, message: '请选择上级', trigger: 'blur' }],
name: [{ required: true, message: '请输入名称', trigger: 'blur' }],
perms: [{ required: true, message: '请输入权限', trigger: 'blur' }],
sorted: [{ required: true, message: '请选择排列', trigger: 'blur' }],
type: [{ required: true, message: '请选择类型', trigger: 'blur' }],
status: [{ required: true, message: '请选择状态', trigger: 'blur' }],
},
}
},
created() {
this.queryAllMenu()
},
methods: {
/* 1.【Form 表单:行内表单】 */
addOneMenu() {
this.ruleMenuForm = {
parentId: '',
name: '',
title: '',
path: '',
icon: '',
perms: '',
component: '',
sorted: '',
type: '',
status: '',
}
this.dialogMenuTitle = '新增一行'
this.dialogMenuVisible = true
},
/* 2.【Table 表格:树形数据与懒加载】 */
queryAllMenu() {
this.$axios.get('/sys/menu/list').then((res) => {
this.tableMenuData = res.data.data
})
},
updateOneMenu(id) {
this.$axios.get('/sys/menu/info/' + id).then((res) => {
this.ruleMenuForm = res.data.data
this.dialogMenuTitle = '编辑该行'
this.dialogMenuVisible = true
})
},
deleteOneMenu(id) {
let ids = []
ids.push(id)
this.$axios.post('/sys/menu/delete/' + ids).then((res) => {
/* 【Message 消息提示:可关闭】 */
this.$message({
showClose: true,
message: '删除成功!',
type: 'success',
center: true,
onClose: () => {
/* 关闭时的回调函数, 参数为被关闭的 message 实例 */
this.queryAllMenu()
},
})
})
},
/* 3.【Dialog 对话框:基本用法】- 表格数据(该行) */
submitMenuForm(ruleMenuForm) {
this.$refs[ruleMenuForm].validate((valid) => {
if (valid) {
/* 方法共用:通过判断【this.ruleMenuForm.id】是否存在,区分 update 还是 save 请求 */
this.$axios
.post('/sys/menu/' + (this.ruleMenuForm.id ? 'update' : 'save'), this.ruleMenuForm)
.then((res) => {
/* 【Message 消息提示:可关闭】 */
this.$message({
showClose: true,
message: '操作成功!',
type: 'success',
center: true,
onClose: () => {
/* 关闭时的回调函数, 参数为被关闭的 message 实例 */
this.queryAllMenu()
},
})
this.dialogMenuVisible = false
})
} else {
console.log('error submit!!')
return false
}
})
},
resetMenuForm(ruleMenuForm) {
this.$refs[ruleMenuForm].resetFields()
this.ruleMenuForm = {
parentId: '',
name: '',
title: '',
path: '',
icon: '',
perms: '',
component: '',
sorted: '',
type: '',
status: '',
}
},
},
}
</script>41 系统管理 - 角色管理
/views/sys/Role.vue:角色管理
<template>
<div>
<!-- 1.【Form 表单:行内表单】 -->
<el-form :inline="true" :model="formInline">
<el-form-item>
<el-input
v-model="formInline.name"
size="mini"
placeholder="请输入名称"
clearable
></el-input>
</el-form-item>
<el-form-item>
<el-button type="success" size="mini" @click="querySomeRole">搜索</el-button>
</el-form-item>
<el-form-item>
<el-button type="primary" size="mini" @click="addOneRole">新增一行</el-button>
</el-form-item>
<el-form-item>
<el-popconfirm title="确定批量删除吗??" @confirm="deleteSomeRole">
<el-button slot="reference" type="danger" size="mini" :disabled="deleteSomeStatus"
>批量删除</el-button
>
</el-popconfirm>
</el-form-item>
</el-form>
<!-- 2.【Table 表格:多选】 -->
<el-table
ref="multipleTable"
:data="tableRoleData"
tooltip-effect="dark"
border
stripe
size="small"
@selection-change="handleSelectionChange"
>
<el-table-column type="selection" width="55"></el-table-column>
<el-table-column prop="name" label="名称" width="120"></el-table-column>
<el-table-column prop="code" label="编码" width="120"></el-table-column>
<el-table-column prop="remark" label="描述" width="300"></el-table-column>
<el-table-column prop="menu" label="菜单" width="200">
<template v-slot="scope">
<el-tag
v-for="(item, index) in scope.row.menuIds"
:key="index"
size="small"
type="info"
>{{ item.name }}</el-tag
>
</template>
</el-table-column>
<el-table-column prop="status" label="状态" width="120">
<template v-slot="scope">
<el-tag v-if="scope.row.status === 0" size="small" type="success">正常</el-tag>
<el-tag v-else-if="scope.row.status === 1" size="small" type="danger">禁用</el-tag>
</template>
</el-table-column>
<el-table-column label="操作">
<template v-slot="scope">
<el-button type="success" size="mini" @click="updateRoleMenu(scope.row.id)"
>关联表(角色-菜单)</el-button
>
<el-divider direction="vertical"></el-divider>
<el-button type="primary" size="mini" @click="updateOneRole(scope.row.id)"
>编辑该行</el-button
>
<el-divider direction="vertical"></el-divider>
<span>
<el-popconfirm title="是否删除当前行内容?" @confirm="deleteOneRole(scope.row.id)">
<el-button slot="reference" type="danger" size="mini">删除该行</el-button>
</el-popconfirm>
</span>
</template>
</el-table-column>
</el-table>
<!-- 3.【Pagination 分页:完整功能】 -->
<el-pagination
style="margin-top: 10px"
layout="total, sizes, prev, pager, next, jumper"
:page-sizes="[10, 20, 50, 100]"
:current-page="current"
:page-size="size"
:total="total"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
>
</el-pagination>
<!-- 4.【Dialog 对话框:基本用法】- 表格数据(该行)-->
<el-dialog :title="dialogRoleTitle" :visible.sync="dialogRoleVisible" width="600px">
<el-form ref="ruleRoleForm" :model="ruleRoleForm" :rules="ruleRole" label-width="100px">
<el-form-item label="名称" prop="name" label-width="100px">
<el-input v-model="ruleRoleForm.name" placeholder="请输入角色名称"></el-input>
</el-form-item>
<el-form-item label="编码" prop="code" label-width="100px">
<el-input v-model="ruleRoleForm.code" placeholder="请输入角色编码"></el-input>
</el-form-item>
<el-form-item label="描述" prop="remark" label-width="100px">
<el-input v-model="ruleRoleForm.remark" placeholder="请输入角色描述"></el-input>
</el-form-item>
<el-form-item label="状态" prop="status" label-width="100px">
<el-radio-group v-model="ruleRoleForm.status">
<el-radio :label="0">正常</el-radio>
<el-radio :label="1">禁用</el-radio>
</el-radio-group>
</el-form-item>
<el-form-item>
<el-button type="primary" size="mini" @click="submitRoleForm('ruleRoleForm')"
>提交</el-button
>
<el-button type="success" size="mini" @click="resetRoleForm('ruleRoleForm')"
>重置</el-button
>
</el-form-item>
</el-form>
</el-dialog>
<!-- 5.【Dialog 对话框:基本用法】- 关联表(角色-菜单) -->
<el-dialog :title="dialogRoleMenuTitle" :visible.sync="dialogRoleMenuVisible" width="600px">
<el-form :model="ruleRoleMenuForm">
<!-- 【Tree 树形控件:树节点的选择】 -->
<el-tree
ref="tree"
:data="menuTree"
show-checkbox
default-expand-all
node-key="id"
:check-strictly="true"
:props="defaultProps"
>
</el-tree>
</el-form>
<span class="dialog-footer">
<el-button type="primary" size="mini" @click="submitRoleMenuForm('ruleRoleMenuForm')"
>确 定</el-button
>
<el-button type="success" size="mini" @click="resetRoleMenuForm">取 消</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
name: 'SysRole',
data() {
return {
/* 1.【Form 表单:行内表单】 */
formInline: {
name: '',
},
deleteSomeStatus: true,
/* 2.【Table 表格:多选】 */
tableRoleData: [],
multipleSelection: [],
/* 3.【Pagination 分页:完整功能】 */
current: 1,
size: 10,
total: 0,
/* 4.【Dialog 对话框:基本用法】- 表格数据(该行) */
dialogRoleVisible: false,
dialogRoleTitle: '',
ruleRoleForm: {},
ruleRole: {
name: [{ required: true, message: '请输入名称', trigger: 'blur' }],
code: [{ required: true, message: '请输入编码', trigger: 'blur' }],
status: [{ required: true, message: '请选择状态', trigger: 'blur' }],
},
/* 5.【Dialog 对话框:基本用法】- 关联表(角色-菜单) */
dialogRoleMenuVisible: false,
dialogRoleMenuTitle: '',
ruleRoleMenuForm: {},
/* 【Tree 树形控件:树节点的选择】 */
menuTree: [],
defaultProps: {
children: 'children',
label: 'title',
},
}
},
created() {
this.queryAllRole()
this.queryAllMenu()
},
methods: {
/* 1.【Form 表单:行内表单】 */
querySomeRole() {
this.$axios
.get('/sys/role/list', {
params: {
name: this.formInline.name,
current: this.current,
size: this.size,
},
})
.then((res) => {
this.tableRoleData = res.data.data.records
this.size = res.data.data.size
this.current = res.data.data.current
this.total = res.data.data.total
})
},
addOneRole() {
this.ruleRoleForm = {
name: '',
code: '',
remark: '',
status: '',
}
this.dialogRoleTitle = '新增一行'
this.dialogRoleVisible = true
},
deleteSomeRole() {
let ids = []
this.multipleSelection.forEach((row) => {
ids.push(row.id)
})
this.$axios.post('/sys/role/delete', ids).then((res) => {
this.$message({
showClose: true,
message: '操作成功',
type: 'success',
center: true,
onClose: () => {
this.queryAllRole()
},
})
})
},
/* 2.【Table 表格:多选】 */
handleSelectionChange(val) {
this.multipleSelection = val
this.deleteSomeStatus = val.length == 0 ? true : false
},
queryAllRole() {
this.$axios.get('/sys/role/list').then((res) => {
this.tableRoleData = res.data.data.records
this.size = res.data.data.size
this.current = res.data.data.current
this.total = res.data.data.total
})
},
updateRoleMenu(id) {
this.dialogRoleMenuTitle = '关联表(角色-菜单)'
this.dialogRoleMenuVisible = true
this.$axios.get('/sys/role/info/' + id).then((res) => {
this.ruleRoleMenuForm = res.data.data
/* 【Tree 树形控件:树节点的选择】 */
this.$refs.tree.setCheckedKeys(res.data.data.menuIds)
})
},
updateOneRole(id) {
this.$axios.get('/sys/role/info/' + id).then((res) => {
this.ruleRoleForm = res.data.data
this.dialogRoleTitle = '编辑该行'
this.dialogRoleVisible = true
})
},
deleteOneRole(id) {
let ids = []
ids.push(id)
this.$axios.post('/sys/menu/delete/' + ids).then((res) => {
/* 【Message 消息提示:可关闭】 */
this.$message({
showClose: true,
message: '删除成功!',
type: 'success',
center: true,
onClose: () => {
/* 关闭时的回调函数, 参数为被关闭的 message 实例 */
this.queryAllRole()
},
})
})
},
/* 3.【Pagination 分页:完整功能】 */
handleSizeChange(val) {
this.size = val
this.queryAllRole()
},
handleCurrentChange(val) {
this.current = val
this.queryAllRole()
},
/* 4.【Dialog 对话框:基本用法】- 表格数据(该行) */
submitRoleForm(ruleRoleForm) {
this.$refs[ruleRoleForm].validate((valid) => {
if (valid) {
this.$axios
.post('/sys/role/' + (this.ruleRoleForm.id ? 'update' : 'save'), this.ruleRoleForm)
.then((res) => {
this.$message({
showClose: true,
message: '操作成功!',
type: 'success',
center: true,
onClose: () => {
this.queryAllRole()
},
})
this.dialogRoleVisible = false
})
} else {
return false
}
})
},
resetRoleForm(ruleRoleForm) {
this.$refs[ruleRoleForm].resetFields()
this.ruleRoleForm = {
name: '',
code: '',
remark: '',
status: '',
}
},
/* 5.【Dialog 对话框:基本用法】- 关联表(角色-菜单) */
submitRoleMenuForm(ruleRoleMenuForm) {
let menuIds = this.$refs.tree.getCheckedKeys()
this.$axios.post('/sys/role/menu/' + this.ruleRoleMenuForm.id, menuIds).then((res) => {
this.$message({
showClose: true,
message: '操作成功!',
type: 'success',
center: true,
onClose: () => {
this.queryAllRole()
},
})
this.dialogRoleMenuVisible = false
})
},
resetRoleMenuForm() {
this.dialogRoleMenuVisible = false
},
queryAllMenu() {
this.$axios.get('/sys/menu/list').then((res) => {
this.menuTree = res.data.data
})
},
},
}
</script>42 系统管理 - 用户管理
/views/sys/User.vue:用户管理
<template>
<div>
<!-- 1.【Form 表单:行内表单】 -->
<el-form :inline="true" :model="formInline">
<el-form-item>
<el-input
v-model="formInline.name"
placeholder="请输入名称"
clearable
size="mini"
></el-input>
</el-form-item>
<el-form-item>
<el-button type="success" size="mini" @click="querySomeUser">搜索</el-button>
</el-form-item>
<el-form-item>
<el-button type="primary" size="mini" @click="addOneUser">新增一行</el-button>
</el-form-item>
<el-form-item>
<el-popconfirm title="确定批量删除吗??" @confirm="deleteSomeUser">
<el-button slot="reference" type="danger" size="mini" :disabled="deleteSomeStatus"
>批量删除</el-button
>
</el-popconfirm>
</el-form-item>
</el-form>
<!-- 2.【Table 表格:多选】 -->
<el-table
ref="multipleTable"
:data="tableUserData"
tooltip-effect="dark"
border
stripe
size="small"
@selection-change="handleSelectionChange"
>
<el-table-column type="selection" width="55"></el-table-column>
<el-table-column label="头像" width="50">
<template v-slot="scope">
<el-avatar size="small" :src="scope.row.avatar"></el-avatar>
</template>
</el-table-column>
<el-table-column prop="username" label="昵称" width="120"></el-table-column>
<el-table-column prop="email" label="邮箱" width="120"></el-table-column>
<el-table-column prop="mobile" label="手机" width="120"></el-table-column>
<el-table-column prop="role" label="角色" width="200">
<template v-slot="scope">
<el-tag
v-for="(item, index) in scope.row.roleIds"
:key="index"
size="small"
type="info"
>{{ item.name }}</el-tag
>
</template>
</el-table-column>
<el-table-column prop="status" label="状态" width="120">
<template v-slot="scope">
<el-tag v-if="scope.row.status === 0" size="small" type="success">正常</el-tag>
<el-tag v-else-if="scope.row.status === 1" size="small" type="danger">禁用</el-tag>
</template>
</el-table-column>
<el-table-column label="操作">
<template v-slot="scope">
<el-button
type="warning"
size="mini"
@click="updatePassUser(scope.row.id, scope.row.username)"
>重置密码</el-button
>
<el-divider direction="vertical"></el-divider>
<el-button type="success" size="mini" @click="updateUserRole(scope.row.id)"
>关联表(用户-角色)</el-button
>
<el-divider direction="vertical"></el-divider>
<el-button type="primary" size="mini" @click="updateOneUser(scope.row.id)"
>编辑该行</el-button
>
<el-divider direction="vertical"></el-divider>
<span>
<el-popconfirm title="是否删除当前行内容?" @confirm="deleteOneUser(scope.row.id)">
<el-button slot="reference" type="danger" size="mini">删除该行</el-button>
</el-popconfirm>
</span>
</template>
</el-table-column>
</el-table>
<!-- 3.【Pagination 分页:完整功能】 -->
<el-pagination
style="margin-top: 10px"
layout="total, sizes, prev, pager, next, jumper"
:page-sizes="[10, 20, 50, 100]"
:current-page="current"
:page-size="size"
:total="total"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
>
</el-pagination>
<!-- 4.【Dialog 对话框:基本用法】- 表格数据(该行)-->
<el-dialog :title="dialogUserTitle" :visible.sync="dialogUserVisible" width="600px">
<el-form ref="ruleUserForm" :model="ruleUserForm" :rules="ruleUser" label-width="100px">
<el-form-item label="昵称" prop="username" label-width="100px">
<el-input v-model="ruleUserForm.username" placeholder="请输入用户昵称"></el-input>
</el-form-item>
<el-form-item label="密码" label-width="100px">
<el-alert title="初始密码为123456" :closable="false" style="line-height: 12px"></el-alert>
</el-form-item>
<el-form-item label="邮箱" prop="email" label-width="100px">
<el-input v-model="ruleUserForm.email" placeholder="请输入用户邮箱"></el-input>
</el-form-item>
<el-form-item label="手机" prop="mobile" label-width="100px">
<el-input v-model="ruleUserForm.mobile" placeholder="请输入用户手机"></el-input>
</el-form-item>
<el-form-item label="状态" prop="status" label-width="100px">
<el-radio-group v-model="ruleUserForm.status">
<el-radio :label="0">正常</el-radio>
<el-radio :label="1">禁用</el-radio>
</el-radio-group>
</el-form-item>
<el-form-item>
<el-button type="primary" size="mini" @click="submitUserForm('ruleUserForm')"
>提交</el-button
>
<el-button type="success" size="mini" @click="resetUserForm('ruleUserForm')"
>重置</el-button
>
</el-form-item>
</el-form>
</el-dialog>
<!-- 5.【Dialog 对话框:基本用法】- 关联表(用户-角色) -->
<el-dialog :title="dialogUserRoleTitle" :visible.sync="dialogUserRoleVisible" width="600px">
<el-form :model="ruleUserRoleForm">
<!-- 【Tree 树形控件:树节点的选择】 -->
<el-tree
ref="tree"
:data="roleTree"
show-checkbox
default-expand-all
node-key="id"
:check-strictly="true"
:props="defaultProps"
>
</el-tree>
</el-form>
<span class="dialog-footer">
<el-button type="primary" size="mini" @click="submitUserRoleForm('ruleUserRoleForm')"
>确 定</el-button
>
<el-button type="success" size="mini" @click="resetUserRoleForm">取 消</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
name: 'SysUser',
data() {
return {
/* 1.【Form 表单:行内表单】 */
formInline: {
name: '',
},
deleteSomeStatus: true,
/* 2.【Table 表格:多选】 */
tableUserData: [],
multipleSelection: [],
/* 3.【Pagination 分页:完整功能】 */
current: 1,
size: 10,
total: 0,
/* 4.【Dialog 对话框:基本用法】- 表格数据(该行) */
dialogUserVisible: false,
dialogUserTitle: '',
ruleUserForm: {},
ruleUser: {
username: [{ required: true, message: '请输入用户昵称', trigger: 'blur' }],
email: [{ required: true, message: '请输入用户邮箱', trigger: 'blur' }],
mobile: [{ required: true, message: '请输入用户手机', trigger: 'blur' }],
status: [{ required: true, message: '请选择用户状态', trigger: 'blur' }],
},
/* 5.【Dialog 对话框:基本用法】- 关联表(用户-角色) */
dialogUserRoleVisible: false,
dialogUserRoleTitle: '',
ruleUserRoleForm: {},
/* 【Tree 树形控件:树节点的选择】 */
roleTree: [],
defaultProps: {
children: 'children',
label: 'name',
},
}
},
created() {
this.queryAllUser()
this.queryAllRole()
},
methods: {
/* 1.【Form 表单:行内表单】 */
querySomeUser() {
this.$axios
.get('/sys/user/list', {
params: {
name: this.formInline.name,
current: this.current,
size: this.size,
},
})
.then((res) => {
this.tableUserData = res.data.data.records
this.size = res.data.data.size
this.current = res.data.data.current
this.total = res.data.data.total
})
},
addOneUser() {
this.ruleUserForm = {
username: '',
email: '',
mobile: '',
status: '',
}
this.dialogUserTitle = '新增一行'
this.dialogUserVisible = true
},
deleteSomeUser() {
let ids = []
this.multipleSelection.forEach((row) => {
ids.push(row.id)
})
this.$axios.post('/sys/user/delete', ids).then((res) => {
this.$message({
showClose: true,
message: '操作成功',
type: 'success',
center: true,
onClose: () => {
this.getRoleList()
},
})
})
},
/* 2.【Table 表格:多选】 */
handleSelectionChange(val) {
this.multipleSelection = val
this.deleteSomeStatus = val.length == 0 ? true : false
},
queryAllUser() {
this.$axios.get('/sys/user/list').then((res) => {
this.tableUserData = res.data.data.records
this.size = res.data.data.size
this.current = res.data.data.current
this.total = res.data.data.total
})
},
updateUserRole(id) {
this.dialogUserRoleTitle = '关联表(用户-角色)'
this.dialogUserRoleVisible = true
this.$axios.get('/sys/user/info/' + id).then((res) => {
this.ruleUserRoleForm = res.data.data
this.$refs.tree.setCheckedKeys(res.data.data.roleIds) // 【Tree 树形控件:树节点的选择】
})
},
updatePassUser(id, username) {
this.$confirm('将重置用户【' + username + '】的密码, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
})
.then(() => {
this.$axios.post('/sys/user/repass', id).then((res) => {
this.$message({
showClose: true,
message: '操作成功',
type: 'success',
center: true,
onClose: () => {},
})
})
})
.catch(() => {
this.$message({
type: 'info',
message: '取消操作',
center: true,
})
})
},
updateOneUser(id) {
this.$axios.get('/sys/user/info/' + id).then((res) => {
this.ruleUserForm = res.data.data
this.dialogUserTitle = '编辑该行'
this.dialogUserVisible = true
})
},
deleteOneUser(id) {
let ids = []
ids.push(id)
this.$axios.post('/sys/user/delete/' + ids).then((res) => {
/* 【Message 消息提示:可关闭】 */
this.$message({
showClose: true,
message: '删除成功!',
type: 'success',
center: true,
onClose: () => {
/* 关闭时的回调函数, 参数为被关闭的 message 实例 */
this.queryAllUser()
},
})
})
},
/* 3.【Pagination 分页:完整功能】 */
handleSizeChange(val) {
this.size = val
this.queryAllUser()
},
handleCurrentChange(val) {
this.current = val
this.queryAllUser()
},
/* 4.【Dialog 对话框:基本用法】- 表格数据(该行) */
submitUserForm(ruleUserForm) {
this.$refs[ruleUserForm].validate((valid) => {
if (valid) {
this.$axios
.post('/sys/user/' + (this.ruleUserForm.id ? 'update' : 'save'), this.ruleUserForm)
.then((res) => {
this.$message({
showClose: true,
message: '操作成功!',
type: 'success',
center: true,
onClose: () => {
this.queryAllUser()
},
})
this.dialogUserVisible = false
})
} else {
return false
}
})
},
resetUserForm(ruleUserForm) {
this.$refs[ruleUserForm].resetFields()
this.ruleUserForm = {
username: '',
email: '',
mobile: '',
status: '',
}
},
/* 5.【Dialog 对话框:基本用法】- 关联表(用户-角色) */
submitUserRoleForm(ruleUserRoleForm) {
let roleIds = this.$refs.tree.getCheckedKeys()
this.$axios.post('/sys/user/role/' + this.ruleUserRoleForm.id, roleIds).then((res) => {
this.$message({
showClose: true,
message: '操作成功!',
type: 'success',
center: true,
onClose: () => {
this.queryAllUser()
},
})
this.dialogUserRoleVisible = false
})
},
resetUserRoleForm() {
this.dialogUserRoleVisible = false
},
queryAllRole() {
this.$axios.get('/sys/role/list').then((res) => {
this.roleTree = res.data.data.records
})
},
},
}
</script>43 个人中心 - 修改密码
/views/user/Center.vue:修改密码
<template>
<div style="text-align: center">
<h2>欢迎!{{ userInfo.username }} 用户</h2>
<!-- 【Form 表单:自定义校验规则】 -->
<el-form :model="passForm" status-icon :rules="rules" label-width="100px">
<el-form-item label="旧密码" prop="currentPass">
<el-input v-model="passForm.currentPass" type="password" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="新密码" prop="password">
<el-input v-model="passForm.password" type="password" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="确认密码" prop="checkPass">
<el-input v-model="passForm.checkPass" type="password" autocomplete="off"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('passForm')">提交</el-button>
<el-button @click="resetForm('passForm')">重置</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
name: 'UserCenter',
data() {
let validatePass = (rule, value, callback) => {
if (value === '') {
callback(new Error('请再次输入密码'))
} else if (value !== this.passForm.password) {
callback(new Error('两次输入密码不一致!'))
} else {
callback()
}
}
return {
passForm: {
password: '123456',
checkPass: '123456',
currentPass: '123456',
},
rules: {
password: [
{ required: true, message: '请输入新密码', trigger: 'blur' },
{
min: 6,
max: 12,
message: '长度在 6 到 12 个字符',
trigger: 'blur',
},
],
checkPass: [{ required: true, validator: validatePass, trigger: 'blur' }],
currentPass: [{ required: true, message: '请输入当前密码', trigger: 'blur' }],
},
}
},
computed: {
userInfo: {
get() {
return this.$store.state.userInfo
},
set(val) {
this.$store.state.userInfo = val
},
},
},
methods: {
submitForm(passForm) {
this.$refs[passForm].validate((valid) => {
if (valid) {
this.$axios.post('/sys/user/updatePass', this.passForm).then((res) => {
const _this = this
/* 【MessageBox 弹框:消息提示】 */
_this.$alert(res.data.msg, '提示', {
confirmButtonText: '确定',
callback: (action) => {
this.$refs[passForm].resetFields()
this.$message({
message: '修改密码成功!!!',
type: 'success',
})
},
})
})
} else {
console.log('error submit!!')
return false
}
})
},
resetForm(passForm) {
this.$refs[passForm].resetFields()
},
},
}
</script>
<style scoped>
.el-form {
width: 420px;
margin: 50px auto;
}
</style>